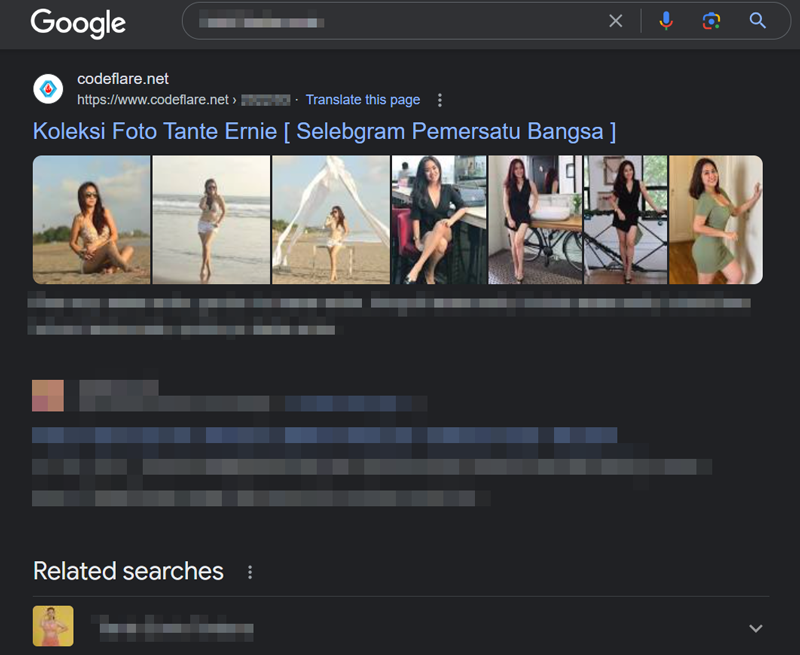
Cara Buat Koleksi Gambar Muncul Di Halaman Pencarian Google
Munculnya koleksi gambar dalam hasil pencarian Google berdasarkan kata kunci akan menjadi keunikan tersendiri bagi blog Anda, selain itu dapat menjadi cara yang efektif untuk meningkatkan visibilitas konten Anda. Dengan mengikuti panduan ini, Anda akan belajar bagaimana membuat koleksi gambar Anda tampil di halaman pencarian Google dan menarik lebih banyak pengunjung ke situs Anda.
Pentingnya Visualisasi Gambar untuk Visibilitas Konten Blog di Halaman Hasil Pencarian Google
Dalam dunia digital yang sarat akan informasi dan konten, visualisasi gambar telah menjadi elemen kunci untuk meningkatkan visibilitas dan daya tarik konten Anda di halaman hasil pencarian Google. Visualisasi gambar tidak hanya memperkaya tampilan konten Anda, tetapi juga memiliki dampak signifikan pada cara mesin pencari dan pengguna manusia berinteraksi dengan halaman Anda. Di bawah ini, kita akan membahas mengapa visualisasi gambar penting untuk visibilitas konten blog Anda di halaman hasil pencarian Google.
- Meningkatkan Daya Tarik Visual:
Gambar memiliki kemampuan unik untuk menarik perhatian pengguna secara instan. Saat pengguna melihat cuplikan gambar di hasil pencarian, kemungkinan mereka akan lebih tertarik untuk mengklik tautan Anda daripada tautan tanpa gambar. Visual yang menarik dan relevan dapat menjadi poin awal yang kuat dalam menarik pengunjung ke konten Anda. - Memberikan Konteks Lebih Mendalam:
Gambar tidak hanya sekadar hiasan; mereka dapat memberikan konteks lebih dalam tentang isi konten Anda. Sebuah gambar dapat dengan cepat menyampaikan informasi tentang topik, suasana, atau pesan utama konten Anda. Ini membantu pengguna memahami apa yang diharapkan dari halaman Anda sebelum mereka mengkliknya. - Meningkatkan Pengalaman Pengguna:
Visualisasi gambar dapat memperkaya pengalaman pengguna dengan memberikan elemen visual yang menyenangkan dan informatif. Pengguna cenderung lebih tertarik dan terlibat dengan konten yang memiliki gambar yang relevan dan menarik, yang pada gilirannya dapat meningkatkan waktu yang dihabiskan di halaman Anda. - Distinguishing Factor di Antara Hasil Pencarian:
Dalam tumpukan hasil pencarian, gambar yang tampil dapat membantu konten Anda menonjol. Konten Anda dapat menjadi pilihan yang lebih menarik dan berbeda dari hasil pencarian lainnya. Ini dapat meningkatkan peluang pengguna untuk memilih halaman Anda daripada yang lain. - Potensi Berbagi dan Viralitas:
Konten yang didukung oleh visualisasi gambar yang kuat memiliki potensi untuk menjadi viral. Gambar-gambar menarik dapat dengan mudah dibagikan di platform media sosial atau digunakan oleh situs web lain sebagai referensi, yang pada akhirnya dapat meningkatkan visibilitas dan lalu lintas ke konten Anda. - Meningkatkan SEO:
Gambar yang dioptimalkan dengan baik juga dapat membantu dalam upaya optimasi mesin pencari (SEO). Dengan memberikan deskripsi dan tag yang relevan pada gambar, Anda memungkinkan mesin pencari untuk memahami konteks dan relevansi gambar dengan konten Anda, yang dapat mempengaruhi peringkat di hasil pencarian. - Dukungan untuk Berbagai Jenis Konten:
Jika konten Anda melibatkan tutorial, panduan langkah demi langkah, infografis, atau ilustrasi lainnya, visualisasi gambar menjadi krusial untuk menjelaskan konsep dan langkah-langkah dengan lebih jelas.
Visualisasi gambar bukan hanya sekadar pelengkap, tetapi elemen penting dalam strategi visibilitas konten blog Anda di halaman hasil pencarian Google. Dengan menghadirkan gambar-gambar yang relevan, menarik, dan berkualitas tinggi, Anda dapat menciptakan dampak yang positif pada pengalaman pengguna, peringkat SEO, dan lalu lintas ke konten Anda.
Menggunakan Implementasi Markup Schema
Markup schema, yang sering disebut sebagai schema markup, adalah sekumpulan kode yang ditempatkan di dalam halaman web Anda untuk memberikan informasi lebih lanjut kepada mesin pencari tentang konten pada halaman tersebut. Schema markup membantu mesin pencari, seperti Google, Bing, dan Yahoo, memahami konteks konten Anda dengan lebih baik dan memberikan hasil yang lebih kaya dan informatif kepada pengguna.
Dalam istilah yang lebih sederhana, schema markup adalah cara bagi Anda untuk memberi tahu mesin pencari apa yang sebenarnya ada di halaman web Anda. Ini membantu mesin pencari mengenali apakah suatu bagian teks adalah judul, paragraf, daftar, tautan, gambar, video, acara, produk, dan banyak lagi.
Schema markup menggunakan bahasa markup tertentu (biasanya dalam format JSON-LD, Microdata, atau RDFa) untuk menyisipkan metadata tambahan ke dalam halaman web Anda. Metadata ini memberi tahu mesin pencari tentang entitas dan atribut yang ada di halaman tersebut.
Misalnya, jika Anda memiliki sebuah artikel tentang koleksi foto atau gambar, dengan schema markup, Anda dapat menunjukkan kepada mesin pencari bahwa bagian tertentu dari halaman adalah judul artikel, bagian lain adalah deskripsi foto, bagian lain adalah isi atau instruksi yang berkaitan tentang foto-foto tersebut, dan seterusnya. Ini membantu mesin pencari menampilkan hasil yang lebih informatif, seperti menampilkan cuplikan foto, rating, dan informasi lainnya di halaman hasil pencarian.
Schema markup juga dapat digunakan untuk berbagai jenis konten, seperti bisnis lokal, ulasan produk, acara, kursus online, FAQ, dan lain-lain. Dengan menerapkan schema markup dengan benar, Anda dapat meningkatkan peluang konten Anda muncul dalam fitur khusus hasil pencarian, seperti featured snippets, rich snippets, dan Knowledge Graph.
Penting untuk diperhatikan bahwa schema markup adalah alat bantuan untuk membantu mesin pencari memahami konten Anda lebih baik, tetapi tidak menjamin bahwa konten Anda akan muncul dalam fitur khusus hasil pencarian. Namun, penggunaan schema markup dengan baik dapat memberikan peluang lebih baik bagi konten Anda untuk tampil lebih menonjol dalam hasil pencarian.
Penggunaan markup schema seperti Schema.org untuk menandai gambar-gambar dalam koleksi Anda akan membantu mesin pencari, termasuk Google untuk memahami isi konten artikel Anda agar bisa masuk dalam fitur khusus halaman hasil pencarian. Berikut penggunaan schema markup pada HTML untuk menampilkan koleksi gambar atau foto.
{
"@context": "http://schema.org",
"@type": "ImageGallery",
"name": "Koleksi Gambar Saya",
"description": "Deskripsi tentang koleksi gambar saya",
"image": [
"URL_GAMBAR_1",
"URL_GAMBAR_2",
"URL_GAMBAR_3"
]
}
</script>
Bagian dari kode yang bisa disesuaikan hanya pada teks Koleksi Gambar Saya, Deskripsi tentang koleksi gambar saya dan URL_GAMBAR_ saja. Pada teks URL_GAMBAR_1 Anda tidak harus memberikan nomor yang penting hanya URL dari link gambarnya saja.
Script diatas bisa ditaruh pada bagian artikel jika memang hanya satu artikel saja yang memiliki koleksi gambar, namun jika blog konten Anda berisikan koleksi gambar maka script diatas bisa ditaruh ke dalam template HTML blog.
Menggunakan HTML Tag Alt pada Markup Img
Tag alt pada elemen <img> dalam HTML adalah atribut yang digunakan untuk memberikan teks alternatif atau deskripsi singkat tentang gambar yang ditampilkan di halaman web. Atribut alt memiliki tujuan utama untuk aksesibilitas dan membantu pengguna dengan gangguan penglihatan atau saat gambar gagal dimuat.
Ketika browser tidak dapat memuat gambar, atau jika pengguna menggunakan perangkat pembaca layar, teks yang diberikan dalam atribut alt akan ditampilkan sebagai pengganti gambar. Ini memungkinkan pengguna yang tidak dapat melihat gambar dengan jelas untuk tetap memahami konteks dan isi gambar tersebut.
Penting untuk memberikan teks alt yang relevan dan deskriptif untuk setiap gambar, sehingga pengguna yang mengandalkan pembaca layar atau menghadapi masalah saat memuat gambar tetap dapat mengerti isi gambar tersebut. Selain itu, mesin pencari juga menggunakan informasi dalam atribut alt untuk memahami konten gambar dan relevansinya dengan halaman web, yang dapat berpengaruh pada SEO.
Penggunaan Tag alt pada elemen <img> dalam HTML bisa juga digunakan sebagai penanda gambar-gambar dalam koleksi gambar. Tag alt pada elemen <img> akan membantu mesin pencari agar bisa memahami konteks gambar yang ada pada artikel tersebut sehingga mesin pencarian bisa memasukannya kedalam fitur khusus halaman hasil pencarian. Berikut penggunaan schema markup pada HTML untuk menampilkan koleksi gambar atau foto.
<img src="gambar2.jpg" alt="koleksi pemandangan pegunungan yang indah"/>
<img src="gambar3.jpg" alt="koleksi pemandangan pegunungan yang indah"/>
<img src="gambar4.jpg" alt="koleksi pemandangan pegunungan yang indah"/>
<img src="gambar5.jpg" alt="koleksi pemandangan pegunungan yang indah"/>
Pada kode HTML diatas gunakan nama tag Alt yang sama untuk memberitahukan kepada mesin pencarian bahwa gambar-gambar yang berada di artikel masih satu kesatuan koleksi yang sama. Jadi dengan penggunaan tag alt pun Anda bisa membuat informasi tentang gambar yang akan digunakan sebagai koleksi gambar.
Pastikan untuk mengikuti pedoman Google dan praktik terbaik dalam mengoptimasi konten Anda agar sesuai dengan aturan mesin pencari. Ingatlah bahwa peringkat dan penampilan hasil di halaman pencarian dapat berubah seiring waktu berdasarkan berbagai faktor, termasuk algoritma mesin pencari yang terus diperbarui.


![[+] Codeflare Backlink Editor To Create Anchor Text With Keyword](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXC9KPkhkaNh3A4Wy-XX1I2kSj2rB2qXjmLIQktDvCxyPdUINtltp2Ih9iLVpEyb-0tYBaLGQb52bIszHmT9_etJT-awZy9IcxsBPfvQHJs7K7BI6bxz0rgcILCFxAhuL0CNbqYaS9DvELwWieNdZscUv-_8lhmqeMjcWmIRH3X38nOkbgkYK6dfySxg/s72-c/backlink%20editor.jpg)




Klo sya coba mengikuti tips yg memaksimalkan alt images & sub image pada setiap edit artikel sebelum publish, jadi dipertegas dengan judul & improvisasi sub judul ke dalam alt title image dan mudah terindeks oleh Google
ReplyDeleteTerimakasih tulisannya sangat membantu, tak coba dulu semoga berhasil. Tks
ReplyDelete