Cara Membuat Widget Profil Blogger Plus Fitur Animasi Lucu
Kustom widget profil blog dengan tambahan gambar-gambar animasi yang lucu dan unik. Dilengkapi pula dengan tambahan animasi tilt.js, jadi widget profil akan terlihat semakin menarik dan dinamis untuk diperlihatkan.
Apa itu Widget Profil Blog?
Widget Profil Blog atau Widget Cuplikan Profil dan Text Pada Blogspot adalah widget yang berfungsi menampilkan informasi publik seperti informasi dasar tentang admin blog, properti blog, infografis blog dan lain sebagainya. Widget ini dipasang biasanya untuk memperkuat kredibilitas blog kepada pengunjung blog tersebut. Salah satu trik yang banyak digunakan dalam upaya meningkatkan kepercayaan pengunjung terhadap blog yang sedang dikunjunginya.
Bagaimana Cara Membuat Widget Profil Pada Blogspot?
Ada banyak cara untuk membuat dan menampilkan widget profil blogger yang menggunakan platform blogspot yang pertama menggunakan widget default bawaan dari blogspot dan yang kedua menggunakan widget kustom profil blogger yang akan dibahas pada artikel ini.
Pada widget standar kamu bisa langsung pasang melalui kotak widget kemudian pilih widget profil blog, sedangkan untuk widget profil kustom silakan disimak tutorial pemasangan yang akan kita bahas di artikel ini.
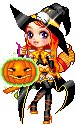
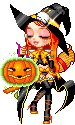
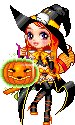
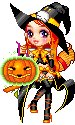
Sebelumnya blog codeflare sudah pernah membuat widget kustom profil blog yang keren dengan judul artikel √ Cara Membuat Widget Profil Blogger Zuper Keren, namun kali ini widget profil blog yang akan dibahas pada artikel ini adalah widget kustom profil blog menggunakan gambar animasi GIF yang lucu dan imut ditambah penggunaan animasi tilt.js, penasarankan seperti apa widgetnya, oke yuk kita lihat contohnya seperti yang ada di bawah ini.
Gimana menurut pendapat kamu tentang widget ini? keren ga kira-kira? Okelah, buat kamu yang tertarik ingin memasang widget kustom profil blogger dengan fitur animasi GIF yang lucu dan imut, yuk langsung aja disimak tutorial singkatnya.
Apa itu Widget Profil Blog?
Widget Profil Blog atau Widget Cuplikan Profil dan Text Pada Blogspot adalah widget yang berfungsi menampilkan informasi publik seperti informasi dasar tentang admin blog, properti blog, infografis blog dan lain sebagainya. Widget ini dipasang biasanya untuk memperkuat kredibilitas blog kepada pengunjung blog tersebut. Salah satu trik yang banyak digunakan dalam upaya meningkatkan kepercayaan pengunjung terhadap blog yang sedang dikunjunginya.
Bagaimana Cara Membuat Widget Profil Pada Blogspot?
Ada banyak cara untuk membuat dan menampilkan widget profil blogger yang menggunakan platform blogspot yang pertama menggunakan widget default bawaan dari blogspot dan yang kedua menggunakan widget kustom profil blogger yang akan dibahas pada artikel ini.
Pada widget standar kamu bisa langsung pasang melalui kotak widget kemudian pilih widget profil blog, sedangkan untuk widget profil kustom silakan disimak tutorial pemasangan yang akan kita bahas di artikel ini.
Sebelumnya blog codeflare sudah pernah membuat widget kustom profil blog yang keren dengan judul artikel √ Cara Membuat Widget Profil Blogger Zuper Keren, namun kali ini widget profil blog yang akan dibahas pada artikel ini adalah widget kustom profil blog menggunakan gambar animasi GIF yang lucu dan imut ditambah penggunaan animasi tilt.js, penasarankan seperti apa widgetnya, oke yuk kita lihat contohnya seperti yang ada di bawah ini.
Gimana menurut pendapat kamu tentang widget ini? keren ga kira-kira? Okelah, buat kamu yang tertarik ingin memasang widget kustom profil blogger dengan fitur animasi GIF yang lucu dan imut, yuk langsung aja disimak tutorial singkatnya.
Informasi Singkat
Efek kemiringan visual (Visual tilt effects)
Karena pengaruh konteks spasial atau konteks temporal, orientasi yang dirasakan dari garis uji atau pola kisi dapat tampak miring dari orientasi fisiknya. Ilusi kemiringan (Tilt Illusion) adalah fenomena bahwa orientasi yang dirasakan dari garis uji atau kisi diubah oleh adanya garis atau kisi di sekitarnya dengan orientasi yang berbeda. Dan tilt aftereffect (TAE) adalah fenomena bahwa orientasi yang dirasakan berubah setelah pemeriksaan yang lama dari garis atau kisi berorientasi lain.
Telah dilaporkan bahwa besarnya dan arah pergeseran orientasi yang dirasakan tergantung pada orientasi relatif antara tes dan rangsangan kontekstual. Eksperimen psikofisika telah menunjukkan bahwa orientasi relatif antara 0 derajat dan sekitar 50 derajat menghasilkan efek tolakan (garis uji atau kisi cenderung berputar menjauh dari stimulus kontekstual), yang dikenal sebagai bentuk langsung dari efek kemiringan; tetapi orientasi relatif yang lebih besar hingga 90 derajat menghasilkan efek tarikan (garis uji atau kisi cenderung berputar ke arah stimulus kontekstual), yang dikenal sebagai bentuk tidak langsung dari efek kemiringan. Telah diamati berulang kali bahwa efek tidak langsung lebih kecil daripada efek langsung. Puncak tolakan sekitar 3 derajat biasanya ketika orientasi relatif antara tes dan rangsangan kontekstual adalah sekitar 20 derajat; dan puncak daya tarik biasanya maksimal 0,5 derajat ketika orientasi relatif sekitar 70 derajat.
Sumber : Wikipedia
Efek kemiringan visual (Visual tilt effects)
Karena pengaruh konteks spasial atau konteks temporal, orientasi yang dirasakan dari garis uji atau pola kisi dapat tampak miring dari orientasi fisiknya. Ilusi kemiringan (Tilt Illusion) adalah fenomena bahwa orientasi yang dirasakan dari garis uji atau kisi diubah oleh adanya garis atau kisi di sekitarnya dengan orientasi yang berbeda. Dan tilt aftereffect (TAE) adalah fenomena bahwa orientasi yang dirasakan berubah setelah pemeriksaan yang lama dari garis atau kisi berorientasi lain.
Telah dilaporkan bahwa besarnya dan arah pergeseran orientasi yang dirasakan tergantung pada orientasi relatif antara tes dan rangsangan kontekstual. Eksperimen psikofisika telah menunjukkan bahwa orientasi relatif antara 0 derajat dan sekitar 50 derajat menghasilkan efek tolakan (garis uji atau kisi cenderung berputar menjauh dari stimulus kontekstual), yang dikenal sebagai bentuk langsung dari efek kemiringan; tetapi orientasi relatif yang lebih besar hingga 90 derajat menghasilkan efek tarikan (garis uji atau kisi cenderung berputar ke arah stimulus kontekstual), yang dikenal sebagai bentuk tidak langsung dari efek kemiringan. Telah diamati berulang kali bahwa efek tidak langsung lebih kecil daripada efek langsung. Puncak tolakan sekitar 3 derajat biasanya ketika orientasi relatif antara tes dan rangsangan kontekstual adalah sekitar 20 derajat; dan puncak daya tarik biasanya maksimal 0,5 derajat ketika orientasi relatif sekitar 70 derajat.
Sumber : Wikipedia
DAFTAR ISI
#1 Cara Pemasangan Widget Pada Blogger
Cara membuat widget blogger profile dengan fitur animasi lucu ini cukup mudah, silakan kamu taruh kode HTML yang ada di kotak kode kedalam kotak widget pada setelan tata letak blog kamu. Berikut panduan untuk pemasangan widget pada blogger.
- Login ke blogspot untuk masuk ke dashboard blog.
- Pilih Tata Letak kemudian pilih Tambahkan Gadget.


- Pilih HTML/Javascript

- Taruh kode pada kotak widget, setelah selesai tekan tombol Save

<!--- Blogger Profile codeflare.net v1.00 --->
<div style="width:100%;text-align:center;">
<div style="display:inline-block;">
<!--- Code Element --->
<div class="codeflare-net-profile" data-tilt data-tilt-transition="true" data-tilt-scale="0.95">
<div class="codeflare-net-title">Blogger Profile</div>
<div class="codeflare-net-content"><marquee>Welcome to my blog... the best place for unique and amazing information... feel free to connect with my social media...</marquee></div>
<div class="codeflare-net-image">
<!--- Profile Link Code --->
<a href="https://www.blogger.com/profile/08299761705959834546" title="Click to view my profile" target="blank">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxGx_d05tF2APoaMBcG4JXpJPRMcamsxVw_F5NFsrnS46jn12Nan_mpuDT4Jeaho4kVIs8bD8ca98jGmnrYuqObKaF7gY-NIi1PgR9S07kQ55H52hGrKE8GlRK6JRz9X_PuRRUhIPZEg/s1600/377.gif"/>
</a>
<!--- Profile Link Code --->
<img class="spiderweb-left" src="https://blogger.googleusercontent.com/img/a/AVvXsEgefIhXWPEvNM_RKbSwmPXJMt2wsC503UbTSq6ayLgVnvm5fBNei_mxzf-N7VIISvlQXXOu-u6_vZ4N_KSlYpoFQnOvMBPcd31rsDn1mL_gK8gLUFoK99v3P-QlVwIhAvNrDZHwQuLRbI3ZssUG6ulOMWL0BmfLKQSQOftWzHKds7drCaYwKNZodqLuQw=s80"/>
<img class="spiderweb-right" src="https://blogger.googleusercontent.com/img/a/AVvXsEgefIhXWPEvNM_RKbSwmPXJMt2wsC503UbTSq6ayLgVnvm5fBNei_mxzf-N7VIISvlQXXOu-u6_vZ4N_KSlYpoFQnOvMBPcd31rsDn1mL_gK8gLUFoK99v3P-QlVwIhAvNrDZHwQuLRbI3ZssUG6ulOMWL0BmfLKQSQOftWzHKds7drCaYwKNZodqLuQw=s80"/>
</div>
<div class="codeflare-net-footer">
<!--- Profile Link Social Media --->
<a href="https://www.facebook.com/groups/344211686853228" class="fb codeflare-net-social" target="blank"><i class="fa fa-facebook-square" aria-hidden="true"></i> Facebook</a>
<a href="https://www.instagram.com/codeflaregram" class="in codeflare-net-social" target="blank"><i class="fa fa-instagram" aria-hidden="true"></i> Instagram</a>
<a href="https://twitter.com/codeflare1" class="tw codeflare-net-social" target="blank"><i class="fa fa-twitter-square" aria-hidden="true"></i> Twitter</a>
<!--- Profile Link Social Media --->
</div>
<div id="credit_footer" style="display:block;text-align:center;color:#f5f5f5;font-size:10px;margin-top:5px;letter-spacing:1px;border-top:1px solid #ccc;padding-top:5px;">
<a href="https://codeflare.net" title="Get this awesome widget !"><script>document.write(window.location.hostname)</script></a>
</div>
</div>
<!--- Code Element --->
</div>
</div>
<!--- Style Code Blogger Profile codeflare.net --->
<style>
.codeflare-net-profile{
font-family: 'Roboto';
padding: 5px;
display: block;
width: 100%;
min-width: 300px;
max-width: 350px;
box-sizing: border-box;
border: 1px solid #141E30;
background: #141E30;
background: -webkit-linear-gradient(to top, #243B55, #141E30);
background: linear-gradient(to top, #243B55, #141E30);
-moz-user-select: none;
-khtml-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
transform-style: preserve-3d;
transform: perspective(500px);
transition: padding .5s ease,width .5s ease-in,height .5s ease-in,background 1s ease-out,border-radius .5s ease-out;
-webkit-transition: padding .5s ease,width .5s ease-in,height .5s ease-in,background 1s ease-out,border-radius .5s ease-out;
-moz-transition: padding .5s ease,width .5s ease-in,height .5s ease-in,background 1s ease-out,border-radius .5s ease-out;
-o-transition: padding .5s ease,width .5s ease-in,height .5s ease-in,background 1s ease-out,border-radius .5s ease-out;
}
.codeflare-net-profile:hover{
background: linear-gradient(90deg, hsla(217, 100%, 50%, 1) 0%, hsla(186, 100%, 69%, 1) 100%);
box-shadow: 0 20px 70px -10px rgba(0, 0, 0, 0.7), 0 50px 100px 0 rgba(0, 0, 0, 0.2);
z-index:+9999999999999999999999999;
border-radius: 10px;
padding:0 0 5px 0;
border:none;
}
.codeflare-net-profile:hover > .codeflare-net-image{transform: translateZ(50px);background-color:rgb(255 255 255 / 20%);}
.codeflare-net-title{
text-align: center;
font-size: 16px;
letter-spacing: 1px;
font-weight: 600;
background-color: rgb(255 255 255 / 10%);
padding: 5px;
border-radius: 10px 10px 0 0;
text-shadow: 1px 1px 1px #333;
color: #ccc;
}
.codeflare-net-profile:hover > .codeflare-net-title{color: #b4e100;}
.codeflare-net-content{
text-align: center;
padding: 5px 0 2px 0;
color: #fff;
font-size: 14px;
background-color: rgb(0 0 0 / 80%);
margin: 2px 0;
transition: all .5s ease-in;
}
.codeflare-net-profile:hover > .codeflare-net-content {transform: translateZ(50px);color: #000;background-color:rgb(255 255 255 / 20%);}
.spiderweb-left{
position: absolute;
top: 0;
left: 0;
width: 80px;
height: 80px;
transform: rotate(-90deg);
}
.spiderweb-right{
position: absolute;
top: 0;
right: 0;
width: 80px;
height: 80px;
}
.codeflare-net-image{
position: relative;
background-color:rgb(0 0 0 / 40%);
background-position:right top;
background-size:50px 50px;
background-repeat:no-repeat;
text-align: center;
padding: 0px;
transition: all .5s ease-in;
}
.codeflare-net-footer{
display: flex;
margin-top: 2px;
}
.codeflare-net-social{
text-decoration: none;
color: #fff;
font-size: 14px;
font-weight: 500;
width: 33.33%;
text-align: center;
padding: 5px;
cursor: pointer;
transition:all .3s ease;
}
.codeflare-net-social:hover{color: #000;background-color: #b4e100;}
.fb:hover > i{color: #1877f2;}
.in:hover > i{color: #C13584;}
.tw:hover > i{color: #1DA1F2;}
.codeflare-net-social:first-child{
border-radius: 0 0 0 10px;
}
.codeflare-net-social:last-child{
border-radius: 0 0 10px 0;
}
.codeflare-net-profile:hover > .codeflare-net-footer .codeflare-net-social:first-child,
.codeflare-net-profile:hover > .codeflare-net-footer .codeflare-net-social:last-child{
border-radius: 0;
}
.fb{background-color: #1877f2;}
.in{background-color: #C13584;}
.tw{background-color: #1DA1F2;}
.codeflare-net-profile:hover > #credit_footer{display:block !important;color:#b4e100 !important;}
#credit_footer a{text-decoration:none;color:inherit;cursor:help;}
#credit_footer a:hover{text-decoration:underline;color:red;font-weight:bold;}
</style>
<!--- Style Code Blogger Profile codeflare.net --->
<script defer='defer' src='https://codeflareblogspot.github.io/code/tilt.js'></script>
<!--- Blogger Profile codeflare.net v1.00 --->
KETERANGAN
Pada kode diatas yang perlu kamu perhatikan adalah kode link url untuk halaman profil blog kamu dan kode link url untuk sosial media yang kamu miliki. Silakan ganti variabel tersebut dengan link url milik kamu.-
<!--- Profile Link Code --->
<a href="https://www.blogger.com/profile/08299761705959834546" title="Click to view my profile" target="blank">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxGx_d05tF2APoaMBcG4JXpJPRMcamsxVw_F5NFsrnS46jn12Nan_mpuDT4Jeaho4kVIs8bD8ca98jGmnrYuqObKaF7gY-NIi1PgR9S07kQ55H52hGrKE8GlRK6JRz9X_PuRRUhIPZEg/s1600/377.gif"/>
</a>
<!--- Profile Link Code --->
Pada angka 08299761705959834546 merupakan kode unik untuk halaman profil blog kamu. Silakan kamu ganti dengan kode profil milik kamu sendiri.
Pada kode https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxGx_d05tF2APoaMBcG4JXpJPRMcamsxVw_F5NFsrnS46jn12Nan_mpuDT4Jeaho4kVIs8bD8ca98jGmnrYuqObKaF7gY-NIi1PgR9S07kQ55H52hGrKE8GlRK6JRz9X_PuRRUhIPZEg/s1600/377.gif merupak URL untuk gambar animasi GIF. Pada artikel ini disediakan beberapa kumpulan animasi GIF yang lucu dan imut. Silakan kamu pilih dan ganti gambar tersebut dengan yang kamu suka. -
<!--- Profile Link Social Media --->
<a href="https://www.facebook.com/groups/344211686853228" class="fb codeflare-net-social" target="blank"><i class="fa fa-facebook-square" aria-hidden="true"></i> Facebook</a>
<a href="https://www.instagram.com/codeflaregram" class="in codeflare-net-social" target="blank"><i class="fa fa-instagram" aria-hidden="true"></i> Instagram</a>
<a href="https://twitter.com/codeflare1" class="tw codeflare-net-social" target="blank"><i class="fa fa-twitter-square" aria-hidden="true"></i> Twitter</a>
<!--- Profile Link Social Media --->
Silakan kamu ganti link URL sosial media yang berwarna hijau dengan link URL sosial media yang kamu miliki. - Pengaturan kode untuk warna, ukuran font, margin, padding, animasi efek dan lain sebagainya bisa kamu setel pada kode CSS. Jika kamu paham dengan kode CSS silakan kamu modifikasi lagi agar bisa menyesuaikan dengan template blog yang kamu gunakan. Apabila masih ada yang membingungkan silakan kamu tanyakan di kolom komentar.
-
<!--- Profile Link Code --->
#2 Pilihan Gambar Animasi GIF Lucu
Pilihan gambar animasi GIF lucu dan imut, silakan kamu pilih kemudian copy URL gambar setelah itu masukan ke varibel pada kode diatas untuk tampilan gambar GIF animasi.
-

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_vziUJLKNC4X30iqbwvvyiMP6uyyrtiP1YTVpBJ_zOp4h7r7xOdjStO9Ol_8A9lK1otjhs3jJ9SOt5YIkgFAFiW3CzzudCAqpDOZ5JXHkWvbFYrAtBqMOeJdtkh25zgmuyBIfy98wlA/s1600/halloween00168.gif -

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicW-Y02U_64342_-sbAIlbKYmzVFy0HUNxj1ZzNga59YUK1c-2A9MdQeoJU7X_g6q2ZbyY1QgtrkpmTl56HgyoPICltedWHTagHRaUI4UKTstYUkEfGG1NHy0-n21Xcw_h8fBNcTqbUg/s1600/halloween00169.gif -

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_yYVIWEYOtKHY72wNANq7XzTRd73wd606to5n0jE8adduiCLzznjArToHHMcp7_ATCSOXYRp8_yzkPc2tOs6bGZgN3u8sF98vLsftdPkM7uxrlaJ-VNt_y6fqYflDqey-aV3EPi69JQ/s1600/witchani.gif -

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwza8qUq95_DCcilhZVoQWJ15AED964GNa89Dds7zUm_Mo0TMDjLQNc6WSRR2KaCNpe5U6Mw3wr78f44bn0ueHKcC7rE8DT3Q37hkDLRXobPoSbpCCN6-VvD2pPsjVeQUkTXfRPnzVpA/s1600/hgirl.gif
Demikian artikel blog tentang Cara Membuat Widget Blogger Profile Dengan Fitur Animasi Lucu terima kasih sudah berkunjung, jangan lupa Like, Share dan Subscribe, untuk pertanyaan, kritik ataupun saran silakan ditulis pada kotak komentar di bawah. Apabila ada kata-kata yang kurang berkenan atau informasi yang kurang akurat, harap dimaklumi. Akhir kata Semoga Bermanfaat.
Incoming Search Term
Tutorial bikin widget kustom modifikasi script profil blogger yang keren dan lucu, cara membuat widget author box blogger, cara pasang widget profil blog, script code bikin widget profil blog di blogspot, kode HTML profil blog, Link url profil blogger, how to make profile blogger widget, profil blog ala codeflare, layout widget blog profile, cara menambahkan text pada profil blog




![[+] Codeflare Backlink Editor To Create Anchor Text With Keyword](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXC9KPkhkaNh3A4Wy-XX1I2kSj2rB2qXjmLIQktDvCxyPdUINtltp2Ih9iLVpEyb-0tYBaLGQb52bIszHmT9_etJT-awZy9IcxsBPfvQHJs7K7BI6bxz0rgcILCFxAhuL0CNbqYaS9DvELwWieNdZscUv-_8lhmqeMjcWmIRH3X38nOkbgkYK6dfySxg/s72-c/backlink%20editor.jpg)




No comments
Kami sangat ingin mendengar pendapat kalian tentang artikel ini, kritik dan saran sangat berarti bagi kami! Jangan ragu untuk meninggalkan komentar, berbagi wawasan, atau bahkan memulai diskusi. Jika artikel ini bermanfaat, jangan lupa untuk membagikannya. Mari kita mulai percakapan ini! 🚀