Cara Membuat Redirect Link WhatsApp Chat
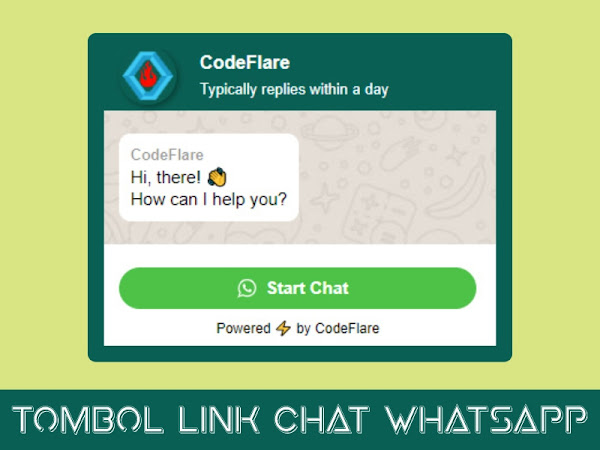
Tombol Link Chat WhatsApp besutan CodeFlare blogspot com memiliki design tampilan yang elegan ditambah fitur terbaru yang super premium. Tombol link whatsapp menggunakan tampilan yang mirip dengan chat whatsapp pada tampilan smartphone sehingga akan menimbulkan kesan atraktif dan dinamis jika dipasang sebagai widget blog. Tombol link whatsapp ini walaupun hanya sebatas widget pada halaman blog namun tombl link whatsapp ini sudah bisa digunakan untuk bisa langsung chat ke admin atau pemilik blog.
Penggunaan aplikasi WhatsApp sudah merupakan bagian dari aplikasi wajib yang dipasang pada setiap pengguna smartphone. Kegunaan whatsapp tidak hanya sebatas sebagai aplikasi pesan (messanging) pribadi tetapi sudah berkembang jauh sebagai aplikasi pendukung bisnis, terutama untuk penggunaan bisnis berbasis online yang semakin hari semakin berkembang pesat.
Atas dasar tersebut penggunaan chat whatsapp sebagai fitur komunikasi online antara admin blog (CS:Cutomer Service) atau pemilik blog dengan pengguna menjadi bagian yang sangat krusial kebutuhannya untuk menunjang aktivitas bisnis online.
Agar bisa memadukan aplikasi chat whatsapp sebagai fitur pendukung website/blog dibutuhkan penggunaan API (Application Programing Interface) yang penggunaannya dalam blog salah-satunya berbentuk tombol link whatsapp yang bisa langsung menuju chat pribadi dengan admin atau pemilik blog.
Tampilan tombol link whatsapp ini dibuat memiliki tampilan layaknya seperti tampilan aplikasi whatsapp yang ada pada aplikasi smartphone. Selain itu tombol link whatsapp ini menggunakan animasi CSS3 sehingga akan menambah kesan profesional jika dipasang pada website ataupun blog. Sebagai contoh bisa dilihat di pojok kanan bawah layar anda.
Tombol link chat whatsapp langsung ke admin ini bisa ditampilkan baik untuk penggunaan pada browser mobile maupun penggunaan pada browser pc desktop. Tombol link ini tersedia dalam 2 varian widget, yaitu sebagai statis side banner widget dan float screen widget.
Oke siap, bagi kamu yang tertarik ingin menggunakan tombol chat whatsapp codeflare blogspot com, silakan disimak sampai tuntas cara membuat tombol link whatsApp menuju chat pribadi langsung. Tenang aja kodenya sudah jadi, sehingga kamu cukup ikuti panduan untuk konfigurasi awal dan ikuti langkah cara pemasangannya di blog kamu.
Prok koprok koprok tolong dibantu yaa... jadi apa? jadinya kita simak artikelnya berikut ini...
Penggunaan aplikasi WhatsApp sudah merupakan bagian dari aplikasi wajib yang dipasang pada setiap pengguna smartphone. Kegunaan whatsapp tidak hanya sebatas sebagai aplikasi pesan (messanging) pribadi tetapi sudah berkembang jauh sebagai aplikasi pendukung bisnis, terutama untuk penggunaan bisnis berbasis online yang semakin hari semakin berkembang pesat.
Atas dasar tersebut penggunaan chat whatsapp sebagai fitur komunikasi online antara admin blog (CS:Cutomer Service) atau pemilik blog dengan pengguna menjadi bagian yang sangat krusial kebutuhannya untuk menunjang aktivitas bisnis online.
Agar bisa memadukan aplikasi chat whatsapp sebagai fitur pendukung website/blog dibutuhkan penggunaan API (Application Programing Interface) yang penggunaannya dalam blog salah-satunya berbentuk tombol link whatsapp yang bisa langsung menuju chat pribadi dengan admin atau pemilik blog.
Tampilan tombol link whatsapp ini dibuat memiliki tampilan layaknya seperti tampilan aplikasi whatsapp yang ada pada aplikasi smartphone. Selain itu tombol link whatsapp ini menggunakan animasi CSS3 sehingga akan menambah kesan profesional jika dipasang pada website ataupun blog. Sebagai contoh bisa dilihat di pojok kanan bawah layar anda.
Tombol link chat whatsapp langsung ke admin ini bisa ditampilkan baik untuk penggunaan pada browser mobile maupun penggunaan pada browser pc desktop. Tombol link ini tersedia dalam 2 varian widget, yaitu sebagai statis side banner widget dan float screen widget.
Oke siap, bagi kamu yang tertarik ingin menggunakan tombol chat whatsapp codeflare blogspot com, silakan disimak sampai tuntas cara membuat tombol link whatsApp menuju chat pribadi langsung. Tenang aja kodenya sudah jadi, sehingga kamu cukup ikuti panduan untuk konfigurasi awal dan ikuti langkah cara pemasangannya di blog kamu.
Prok koprok koprok tolong dibantu yaa... jadi apa? jadinya kita simak artikelnya berikut ini...
Informasi Singkat
WhatsApp Messenger, atau hanya WhatsApp, adalah freeware Amerika, layanan pesan instan (IM) dan voice-over-IP (VoIP) terpusat lintas platform Amerika yang dimiliki oleh Facebook, Inc. Hal ini memungkinkan pengguna untuk mengirim pesan teks dan pesan suara, melakukan panggilan suara dan video, dan berbagi gambar, dokumen, lokasi pengguna, dan konten lainnya. Aplikasi klien WhatsApp berjalan di perangkat seluler tetapi juga dapat diakses dari komputer desktop, selama perangkat seluler pengguna tetap terhubung ke Internet saat mereka menggunakan aplikasi desktop. Layanan ini memerlukan nomor telepon seluler untuk mendaftar. Pada Januari 2018, WhatsApp merilis aplikasi bisnis mandiri yang ditargetkan untuk pemilik usaha kecil, yang disebut WhatsApp Business, untuk memungkinkan perusahaan berkomunikasi dengan pelanggan yang menggunakan klien WhatsApp standar.
Aplikasi klien dibuat oleh WhatsApp Inc. dari Mountain View, California, yang diakuisisi oleh Facebook pada Februari 2014 dengan nilai sekitar US$19,3 miliar. Ini menjadi aplikasi perpesanan paling populer di dunia pada tahun 2015, dan memiliki lebih dari 2 miliar pengguna di seluruh dunia pada Februari 2020. Ini telah menjadi sarana utama komunikasi internet di berbagai lokasi, termasuk Amerika Latin, anak benua India, dan sebagian besar Eropa dan Afrika.
Sumber : Wikipedia
WhatsApp Messenger, atau hanya WhatsApp, adalah freeware Amerika, layanan pesan instan (IM) dan voice-over-IP (VoIP) terpusat lintas platform Amerika yang dimiliki oleh Facebook, Inc. Hal ini memungkinkan pengguna untuk mengirim pesan teks dan pesan suara, melakukan panggilan suara dan video, dan berbagi gambar, dokumen, lokasi pengguna, dan konten lainnya. Aplikasi klien WhatsApp berjalan di perangkat seluler tetapi juga dapat diakses dari komputer desktop, selama perangkat seluler pengguna tetap terhubung ke Internet saat mereka menggunakan aplikasi desktop. Layanan ini memerlukan nomor telepon seluler untuk mendaftar. Pada Januari 2018, WhatsApp merilis aplikasi bisnis mandiri yang ditargetkan untuk pemilik usaha kecil, yang disebut WhatsApp Business, untuk memungkinkan perusahaan berkomunikasi dengan pelanggan yang menggunakan klien WhatsApp standar.
Aplikasi klien dibuat oleh WhatsApp Inc. dari Mountain View, California, yang diakuisisi oleh Facebook pada Februari 2014 dengan nilai sekitar US$19,3 miliar. Ini menjadi aplikasi perpesanan paling populer di dunia pada tahun 2015, dan memiliki lebih dari 2 miliar pengguna di seluruh dunia pada Februari 2020. Ini telah menjadi sarana utama komunikasi internet di berbagai lokasi, termasuk Amerika Latin, anak benua India, dan sebagian besar Eropa dan Afrika.
Sumber : Wikipedia
DAFTAR ISI
- Cara Pemasangan Widget Pada Blogger
- Pilihan Gambar Tombol Float Chat WhatsApp
- Tampilan Widget Statis Chat WhatsApp
- Kode Standar API WhatsApp
#1 Cara Pemasangan Widget Pada Blogger
Pemasangan tombol link chat whatsapp premium codeflare blogspot com pada blog cukup mudah, tinggal copy-paste kode dan taruh di dalam kotak widget blog atau biar mudahnya tekan tombol Add to Blogger untuk memudahkan proses pemasangan kode kedalam blog. Lanjut mas bro dan mba sis...
- Login ke blogspot untuk masuk ke dashboard blog.
- Pilih Tata Letak kemudian pilih Tambahkan Gadget.


- Pilih HTML/Javascript

- Taruh kode pada kotak widget, setelah selesai tekan tombol Save

<script>
var waWidgetFloat = true;
var waBoxWidth = '350';
var waBoxPosX = 'left';
var waBoxPosXCo = '10';
var waBoxPosY = 'bottom';
var waBoxPosYCo = '10';
var waCFLBrandName = 'CodeFlare';
var waCFLSubtitle = 'Typically replies less than 5 minutes';
var waCFLMsgText = 'Hi, there! ��<br>How can I help you?';
var waSendPhoneNumber = '+62813999999999';
var waSendMsgText = 'Hello, I have a question ?';
var waTxtCFLBtnIcon = 'Message Us';
var waTxtCFLBtnInside = 'Start Chat';
var waImgCFLButton = '';
var waImgCFLBGContent = 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1eJIr0kjddUHsFWqzIMYhkYtKMRBAoSghMnXikTwbp0hiESnkZf5tlwNmj6kBxmFL04sRdYfCVuWGV_jO0aIHCNgoG5qKCUUyhCUSyi_RbjE2ldNLZAFZT8FH1kwFt3cNvDDvw_TD3ZA/s0/wa-bg.jpg';
var waImgCFLMainLogo = 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcGMYaeGZ1kSI7Hzf-s0birqvtNoDW-cE1JjauESKG3JimsjWY8XVA1Q3A2D5ufpZ8mmmeHFC2mArRicdM4gC9nfDjYI4pO4VZwpAvJuUZVdquE9FcRMqVPd-IG2BrswSpWxdPt5HuzKw/s48/logo-codeflare-512px.png';
</script>
<style>
/* --------------------------- */
/* codeflare.blogspot.com 2021 */
/* --------------------------- */
.wa-chat-box {
background-color: white;
z-index: 16000160;
position: fixed;
border-radius: 10px;
box-shadow: 2px 2px 6px rgb(0 0 0 / 40%);
font: 400 normal 15px/1.3 -apple-system, BlinkMacSystemFont, Roboto, Open Sans, Helvetica Neue, sans-serif;
}
.wa-widget-send-button {
padding-left: 15px;
padding-right: 15px;
position: fixed;
z-index: 16000160;
text-align: center;
height: 50px;
min-width: 50px;
border-radius: 25px;
visibility: visible;
background-color: #4dc247;
box-shadow: 2px 2px 6px rgb(0 0 0 / 40%);
cursor: pointer;
display: flex;
align-items: center;
justify-content: center;
transition:all .5s ease;
}
.wa-img-widget-send-button {
position: fixed;
z-index: 16000160;
text-align: center;
cursor: pointer;
transition:all .5s ease;
}
#whatsapp_chat_widget {
display: block;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}
.wa-messenger-svg-whatsapp {
fill: white;
width: 41px;
height: 50px;
}
.wa-messenger-img-whatsapp {
fill: white;
max-width: 100%;
max-height: 50px;
}
.wa-chat-box-header {
max-height: 60px;
min-height: 60px;
background-color: #0a5f54;
color: white;
border-radius: 10px 10px 0px 0px;
display: flex;
align-items: center;
}
.wa-chat-box-send {
background-color: white;
}
#whatsapp_chat_widget img {
vertical-align: middle;
border-style: none;
}
.wa-chat-box-brand {
margin-left: 20px;
width: 50px;
height: 50px;
border-radius: 25px;
box-shadow: 2px 2px 6px rgb(0 0 0 / 40%);
}
.wa-chat-box-brand-name {
font-size: 16px;
font-weight: 700;
line-height: 20px;
}
.wa-chat-box-brand-subtitle {
font-size: 13px;
line-height: 18px;
margin-top: 4px;
}
.wa-chat-box-brand-text {
margin-left: 20px;
}
.wa-chat-bubble-close-btn {
cursor: pointer;
position: absolute;
right: 10px;
top: 10px;
transition:all .5s ease;
padding:5px;
border-radius:50%;
border:1px solid #0a5f54;
}
.wa-chat-bubble-close-btn:hover {
border:1px solid #fff;
}
.wa-chat-box-content-send-btn-icon {
width: 16px;
height: 16px;
fill: rgb(255, 255, 255);
z-index: 1;
flex: 0 0 16px;
}
.wa-chat-box-content-send-btn-text {
margin-left: 8px;
margin-right: 8px;
z-index: 1;
color: rgb(255, 255, 255);
}
.wa-chat-box-content-chat-brand {
font-size: 13px;
font-weight: 700;
line-height: 18px;
color: rgba(0, 0, 0, 0.4);
}
.wa-chat-box-content-chat {
background-color: white;
display: inline-block;
margin: 20px;
padding: 10px;
border-radius: 10px;
word-break: break-word;
box-sizing: border-box;
}
.wa-chat-box-content-send-btn {
text-decoration: none;
color: rgb(255, 255, 255);
font-size: 15px;
font-weight: 700;
line-height: 20px;
cursor: pointer;
position: relative;
display: flex;
-webkit-box-pack: center;
justify-content: center;
-webkit-box-align: center;
align-items: center;
-webkit-appearance: none;
padding: 8px 12px;
border-radius: 25px;
border-width: initial;
border-style: none;
border-color: initial;
border-image: initial;
background-color: #4dc247;
margin: 20px;
overflow: hidden;
}
.wa-chat-box-content-chat-welcome{color:#333;}
.wa-chat-box-poweredby {
text-align: center;
font: 400 normal 15px/1.3 -apple-system, BlinkMacSystemFont, Roboto, Open Sans, Helvetica Neue, sans-serif;
margin-bottom: 15px;
margin-top: -10px;
font-size: 12px;
color: #000;
}
#wa-poweredby-brand-footer{
color: #000;
cursor: pointer;
}
@media only screen and (max-width: 400px) {
.wa-chat-box {width:calc(100% - 10px);bottom:0px;}
.wa-chat-box,.wa-widget-send-button {left:5px;}
.wa-widget-send-button {margin-bottom:0 !important;padding:0;left:calc(50% - 25px);display:inline-block;width:50px;}
.wa-img-widget-send-button {margin-bottom:0 !important;padding:0;display:inline-block;left:0;width:100%;}
.wa-chat-bubble-close-btn {right:5px;top:5px;}
#wa-widget-send-button div {display:none;}
}
</style>
<div id='codeflareWABox'></div>
<script>
//<![CDATA[
var _0xd157=["\x31\x2E\x30\x30\x20\x42\x65\x74\x61\x20\x52\x65\x6C\x65\x61\x73\x65","\x63\x6F\x64\x65\x66\x6C\x61\x72\x65\x2E\x62\x6C\x6F\x67\x73\x70\x6F\x74\x2E\x63\x6F\x6D","\x32\x30\x32\x31","\x74\x6F\x4C\x6F\x77\x65\x72\x43\x61\x73\x65","\x75\x73\x65\x72\x41\x67\x65\x6E\x74","\x69\x6E\x6E\x65\x72\x57\x69\x64\x74\x68","\x61\x6E\x64\x72\x6F\x69\x64","\x69\x6E\x64\x65\x78\x4F\x66","\x6D\x6F\x62\x69\x6C\x65","\x69\x70\x68\x6F\x6E\x65","\x69\x70\x6F\x64","\x62\x6C\x61\x63\x6B\x62\x65\x72\x72\x79","\x77\x69\x6E\x64\x6F\x77\x73\x20\x70\x68\x6F\x6E\x65","\x7A\x75\x6E\x65\x77\x70\x37","\x74\x61\x62\x6C\x65\x74","\x70\x6C\x61\x79\x62\x6F\x6F\x6B","\x77\x65\x62\x6F\x73","\x69\x70\x61\x64","\x5F\x62\x6C\x61\x6E\x6B","\x6F\x70\x65\x6E","\x43\x68\x61\x74\x20\x57\x68\x61\x74\x73\x41\x70\x70","\x73\x63\x72\x65\x65\x6E\x4C\x65\x66\x74","\x73\x63\x72\x65\x65\x6E\x58","\x73\x63\x72\x65\x65\x6E\x54\x6F\x70","\x73\x63\x72\x65\x65\x6E\x59","\x63\x6C\x69\x65\x6E\x74\x57\x69\x64\x74\x68","\x64\x6F\x63\x75\x6D\x65\x6E\x74\x45\x6C\x65\x6D\x65\x6E\x74","\x77\x69\x64\x74\x68","\x69\x6E\x6E\x65\x72\x48\x65\x69\x67\x68\x74","\x63\x6C\x69\x65\x6E\x74\x48\x65\x69\x67\x68\x74","\x68\x65\x69\x67\x68\x74","\x73\x63\x72\x6F\x6C\x6C\x62\x61\x72\x73\x3D\x79\x65\x73\x2C\x20\x77\x69\x64\x74\x68\x3D","\x2C\x20\x68\x65\x69\x67\x68\x74\x3D","\x2C\x20\x74\x6F\x70\x3D","\x2C\x20\x6C\x65\x66\x74\x3D","\x2C\x72\x65\x73\x69\x7A\x61\x62\x6C\x65\x3D\x6E\x6F\x2C\x73\x63\x72\x6F\x6C\x6C\x62\x61\x72\x73\x3D\x6E\x6F\x2C\x6D\x65\x6E\x75\x62\x61\x72\x3D\x6E\x6F\x2C\x74\x6F\x6F\x6C\x62\x61\x72\x3D\x6E\x6F\x2C\x73\x74\x61\x74\x75\x73\x3D\x6E\x6F\x2C\x6C\x6F\x63\x61\x74\x69\x6F\x6E\x3D\x6E\x6F","\x66\x6F\x63\x75\x73","","\x3C\x64\x69\x76\x20\x69\x64\x3D\x22\x77\x68\x61\x74\x73\x61\x70\x70\x5F\x63\x68\x61\x74\x5F\x77\x69\x64\x67\x65\x74\x22\x3E","\x75\x6E\x64\x65\x66\x69\x6E\x65\x64","\x3C\x64\x69\x76\x20\x69\x64\x3D\x22\x77\x61\x2D\x77\x69\x64\x67\x65\x74\x2D\x73\x65\x6E\x64\x2D\x62\x75\x74\x74\x6F\x6E\x22\x20\x63\x6C\x61\x73\x73\x3D\x22\x77\x61\x2D\x77\x69\x64\x67\x65\x74\x2D\x73\x65\x6E\x64\x2D\x62\x75\x74\x74\x6F\x6E\x22\x3E","\x3C\x73\x76\x67\x20\x78\x6D\x6C\x6E\x73\x3D\x22\x68\x74\x74\x70\x3A\x2F\x2F\x77\x77\x77\x2E\x77\x33\x2E\x6F\x72\x67\x2F\x32\x30\x30\x30\x2F\x73\x76\x67\x22\x20\x78\x6D\x6C\x6E\x73\x3A\x78\x6C\x69\x6E\x6B\x3D\x22\x68\x74\x74\x70\x3A\x2F\x2F\x77\x77\x77\x2E\x77\x33\x2E\x6F\x72\x67\x2F\x31\x39\x39\x39\x2F\x78\x6C\x69\x6E\x6B\x22\x20\x76\x69\x65\x77\x42\x6F\x78\x3D\x22\x30\x20\x30\x20\x33\x32\x20\x33\x32\x22\x20\x63\x6C\x61\x73\x73\x3D\x22\x77\x61\x2D\x6D\x65\x73\x73\x65\x6E\x67\x65\x72\x2D\x73\x76\x67\x2D\x77\x68\x61\x74\x73\x61\x70\x70\x20\x77\x68\x2D\x73\x76\x67\x2D\x69\x63\x6F\x6E\x22\x3E\x3C\x70\x61\x74\x68\x20\x64\x3D\x22\x20\x4D\x31\x39\x2E\x31\x31\x20\x31\x37\x2E\x32\x30\x35\x63\x2D\x2E\x33\x37\x32\x20\x30\x2D\x31\x2E\x30\x38\x38\x20\x31\x2E\x33\x39\x2D\x31\x2E\x35\x31\x38\x20\x31\x2E\x33\x39\x61\x2E\x36\x33\x2E\x36\x33\x20\x30\x20\x30\x20\x31\x2D\x2E\x33\x31\x35\x2D\x2E\x31\x63\x2D\x2E\x38\x30\x32\x2D\x2E\x34\x30\x32\x2D\x31\x2E\x35\x30\x34\x2D\x2E\x38\x31\x37\x2D\x32\x2E\x31\x36\x33\x2D\x31\x2E\x34\x34\x37\x2D\x2E\x35\x34\x35\x2D\x2E\x35\x31\x36\x2D\x31\x2E\x31\x34\x36\x2D\x31\x2E\x32\x39\x2D\x31\x2E\x34\x36\x2D\x31\x2E\x39\x36\x33\x61\x2E\x34\x32\x36\x2E\x34\x32\x36\x20\x30\x20\x30\x20\x31\x2D\x2E\x30\x37\x33\x2D\x2E\x32\x31\x35\x63\x30\x2D\x2E\x33\x33\x2E\x39\x39\x2D\x2E\x39\x34\x35\x2E\x39\x39\x2D\x31\x2E\x34\x39\x20\x30\x2D\x2E\x31\x34\x33\x2D\x2E\x37\x33\x2D\x32\x2E\x30\x39\x2D\x2E\x38\x33\x32\x2D\x32\x2E\x33\x33\x35\x2D\x2E\x31\x34\x33\x2D\x2E\x33\x37\x32\x2D\x2E\x32\x31\x34\x2D\x2E\x34\x38\x37\x2D\x2E\x36\x2D\x2E\x34\x38\x37\x2D\x2E\x31\x38\x37\x20\x30\x2D\x2E\x33\x36\x2D\x2E\x30\x34\x33\x2D\x2E\x35\x33\x2D\x2E\x30\x34\x33\x2D\x2E\x33\x30\x32\x20\x30\x2D\x2E\x35\x33\x2E\x31\x31\x35\x2D\x2E\x37\x34\x36\x2E\x33\x31\x35\x2D\x2E\x36\x38\x38\x2E\x36\x34\x35\x2D\x31\x2E\x30\x33\x32\x20\x31\x2E\x33\x31\x38\x2D\x31\x2E\x30\x36\x20\x32\x2E\x32\x36\x34\x76\x2E\x31\x31\x34\x63\x2D\x2E\x30\x31\x35\x2E\x39\x39\x2E\x34\x37\x32\x20\x31\x2E\x39\x37\x37\x20\x31\x2E\x30\x31\x37\x20\x32\x2E\x37\x38\x20\x31\x2E\x32\x33\x20\x31\x2E\x38\x32\x20\x32\x2E\x35\x30\x36\x20\x33\x2E\x34\x31\x20\x34\x2E\x35\x35\x34\x20\x34\x2E\x33\x34\x2E\x36\x31\x36\x2E\x32\x38\x37\x20\x32\x2E\x30\x33\x35\x2E\x38\x38\x38\x20\x32\x2E\x37\x32\x32\x2E\x38\x38\x38\x2E\x38\x31\x37\x20\x30\x20\x32\x2E\x31\x35\x2D\x2E\x35\x31\x35\x20\x32\x2E\x34\x37\x38\x2D\x31\x2E\x33\x31\x38\x2E\x31\x33\x2D\x2E\x33\x33\x2E\x32\x34\x34\x2D\x2E\x37\x33\x2E\x32\x34\x34\x2D\x31\x2E\x30\x38\x38\x20\x30\x2D\x2E\x30\x35\x38\x20\x30\x2D\x2E\x31\x34\x34\x2D\x2E\x30\x33\x2D\x2E\x32\x31\x35\x2D\x2E\x31\x2D\x2E\x31\x37\x32\x2D\x32\x2E\x34\x33\x34\x2D\x31\x2E\x33\x39\x2D\x32\x2E\x36\x37\x38\x2D\x31\x2E\x33\x39\x7A\x6D\x2D\x32\x2E\x39\x30\x38\x20\x37\x2E\x35\x39\x33\x63\x2D\x31\x2E\x37\x34\x37\x20\x30\x2D\x33\x2E\x34\x38\x2D\x2E\x35\x33\x2D\x34\x2E\x39\x34\x32\x2D\x31\x2E\x34\x39\x4C\x37\x2E\x37\x39\x33\x20\x32\x34\x2E\x34\x31\x6C\x31\x2E\x31\x33\x32\x2D\x33\x2E\x33\x33\x37\x61\x38\x2E\x39\x35\x35\x20\x38\x2E\x39\x35\x35\x20\x30\x20\x30\x20\x31\x2D\x31\x2E\x37\x32\x2D\x35\x2E\x32\x37\x32\x63\x30\x2D\x34\x2E\x39\x35\x35\x20\x34\x2E\x30\x34\x2D\x38\x2E\x39\x39\x35\x20\x38\x2E\x39\x39\x37\x2D\x38\x2E\x39\x39\x35\x53\x32\x35\x2E\x32\x20\x31\x30\x2E\x38\x34\x35\x20\x32\x35\x2E\x32\x20\x31\x35\x2E\x38\x63\x30\x20\x34\x2E\x39\x35\x38\x2D\x34\x2E\x30\x34\x20\x38\x2E\x39\x39\x38\x2D\x38\x2E\x39\x39\x38\x20\x38\x2E\x39\x39\x38\x7A\x6D\x30\x2D\x31\x39\x2E\x37\x39\x38\x63\x2D\x35\x2E\x39\x36\x20\x30\x2D\x31\x30\x2E\x38\x20\x34\x2E\x38\x34\x32\x2D\x31\x30\x2E\x38\x20\x31\x30\x2E\x38\x20\x30\x20\x31\x2E\x39\x36\x34\x2E\x35\x33\x20\x33\x2E\x38\x39\x38\x20\x31\x2E\x35\x34\x36\x20\x35\x2E\x35\x37\x34\x4C\x35\x20\x32\x37\x2E\x31\x37\x36\x6C\x35\x2E\x39\x37\x34\x2D\x31\x2E\x39\x32\x61\x31\x30\x2E\x38\x30\x37\x20\x31\x30\x2E\x38\x30\x37\x20\x30\x20\x30\x20\x30\x20\x31\x36\x2E\x30\x33\x2D\x39\x2E\x34\x35\x35\x63\x30\x2D\x35\x2E\x39\x35\x38\x2D\x34\x2E\x38\x34\x32\x2D\x31\x30\x2E\x38\x2D\x31\x30\x2E\x38\x30\x32\x2D\x31\x30\x2E\x38\x7A\x22\x20\x66\x69\x6C\x6C\x2D\x72\x75\x6C\x65\x3D\x22\x65\x76\x65\x6E\x6F\x64\x64\x22\x3E\x3C\x2F\x70\x61\x74\x68\x3E\x3C\x2F\x73\x76\x67\x3E\x3C\x64\x69\x76\x20\x73\x74\x79\x6C\x65\x3D\x22\x63\x6F\x6C\x6F\x72\x3A\x20\x77\x68\x69\x74\x65\x3B\x20\x66\x6F\x6E\x74\x2D\x73\x69\x7A\x65\x3A\x20\x31\x38\x70\x78\x22\x3E","\x3C\x2F\x64\x69\x76\x3E\x3C\x2F\x64\x69\x76\x3E","\x3C\x64\x69\x76\x20\x69\x64\x3D\x22\x77\x61\x2D\x77\x69\x64\x67\x65\x74\x2D\x73\x65\x6E\x64\x2D\x62\x75\x74\x74\x6F\x6E\x22\x20\x63\x6C\x61\x73\x73\x3D\x22\x77\x61\x2D\x69\x6D\x67\x2D\x77\x69\x64\x67\x65\x74\x2D\x73\x65\x6E\x64\x2D\x62\x75\x74\x74\x6F\x6E\x22\x3E","\x3C\x69\x6D\x67\x20\x63\x6C\x61\x73\x73\x3D\x22\x77\x61\x2D\x6D\x65\x73\x73\x65\x6E\x67\x65\x72\x2D\x69\x6D\x67\x2D\x77\x68\x61\x74\x73\x61\x70\x70\x22\x20\x73\x72\x63\x3D\x22","\x22\x20\x62\x6F\x72\x64\x65\x72\x3D\x22\x30\x22\x2F\x3E","\x3C\x2F\x64\x69\x76\x3E","\x3C\x64\x69\x76\x20\x63\x6C\x61\x73\x73\x3D\x22\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x6F\x78\x22\x20\x73\x74\x79\x6C\x65\x3D\x22\x64\x69\x73\x70\x6C\x61\x79\x3A\x6E\x6F\x6E\x65\x3B\x22\x3E","\x3C\x64\x69\x76\x20\x63\x6C\x61\x73\x73\x3D\x22\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x6F\x78\x22\x20\x73\x74\x79\x6C\x65\x3D\x22\x64\x69\x73\x70\x6C\x61\x79\x3A\x62\x6C\x6F\x63\x6B\x3B\x22\x3E","\x3C\x64\x69\x76\x20\x63\x6C\x61\x73\x73\x3D\x22\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x6F\x78\x2D\x68\x65\x61\x64\x65\x72\x22\x3E","\x3C\x69\x6D\x67\x20\x63\x6C\x61\x73\x73\x3D\x22\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x6F\x78\x2D\x62\x72\x61\x6E\x64\x22\x20\x73\x72\x63\x3D\x22","\x22\x3E","\x3C\x64\x69\x76\x20\x63\x6C\x61\x73\x73\x3D\x22\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x6F\x78\x2D\x62\x72\x61\x6E\x64\x2D\x74\x65\x78\x74\x22\x3E","\x68\x6F\x73\x74\x6E\x61\x6D\x65","\x6C\x6F\x63\x61\x74\x69\x6F\x6E","\x3C\x64\x69\x76\x20\x63\x6C\x61\x73\x73\x3D\x22\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x6F\x78\x2D\x62\x72\x61\x6E\x64\x2D\x6E\x61\x6D\x65\x22\x3E","\x3C\x64\x69\x76\x20\x63\x6C\x61\x73\x73\x3D\x22\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x6F\x78\x2D\x62\x72\x61\x6E\x64\x2D\x73\x75\x62\x74\x69\x74\x6C\x65\x22\x3E","\x3C\x64\x69\x76\x20\x63\x6C\x61\x73\x73\x3D\x22\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x75\x62\x62\x6C\x65\x2D\x63\x6C\x6F\x73\x65\x2D\x62\x74\x6E\x22\x3E\x3C\x69\x6D\x67\x20\x73\x74\x79\x6C\x65\x3D\x22\x64\x69\x73\x70\x6C\x61\x79\x3A\x20\x74\x61\x62\x6C\x65\x2D\x72\x6F\x77\x22\x20\x73\x72\x63\x3D\x22\x68\x74\x74\x70\x73\x3A\x2F\x2F\x31\x2E\x62\x70\x2E\x62\x6C\x6F\x67\x73\x70\x6F\x74\x2E\x63\x6F\x6D\x2F\x2D\x30\x31\x44\x4A\x6C\x42\x47\x70\x47\x32\x77\x2F\x59\x54\x64\x62\x5A\x32\x36\x76\x75\x58\x49\x2F\x41\x41\x41\x41\x41\x41\x41\x41\x45\x6F\x45\x2F\x35\x71\x66\x58\x37\x4F\x52\x77\x67\x67\x41\x33\x32\x36\x6E\x74\x65\x46\x77\x61\x67\x7A\x4C\x34\x58\x70\x6A\x2D\x2D\x72\x67\x57\x51\x43\x4C\x63\x42\x47\x41\x73\x59\x48\x51\x2F\x73\x30\x2F\x76\x65\x63\x74\x6F\x72\x2E\x70\x6E\x67\x22\x3E\x3C\x2F\x64\x69\x76\x3E","\x3C\x64\x69\x76\x20\x63\x6C\x61\x73\x73\x3D\x22\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x6F\x78\x2D\x63\x6F\x6E\x74\x65\x6E\x74\x22\x3E\x3C\x64\x69\x76\x20\x63\x6C\x61\x73\x73\x3D\x22\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x6F\x78\x2D\x63\x6F\x6E\x74\x65\x6E\x74\x2D\x63\x68\x61\x74\x22\x3E","\x3C\x64\x69\x76\x20\x63\x6C\x61\x73\x73\x3D\x22\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x6F\x78\x2D\x63\x6F\x6E\x74\x65\x6E\x74\x2D\x63\x68\x61\x74\x2D\x62\x72\x61\x6E\x64\x22\x3E","\x3C\x64\x69\x76\x20\x63\x6C\x61\x73\x73\x3D\x22\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x6F\x78\x2D\x63\x6F\x6E\x74\x65\x6E\x74\x2D\x63\x68\x61\x74\x2D\x77\x65\x6C\x63\x6F\x6D\x65\x22\x3E","\x3C\x64\x69\x76\x20\x63\x6C\x61\x73\x73\x3D\x22\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x6F\x78\x2D\x73\x65\x6E\x64\x22\x3E","\x3C\x64\x69\x76\x20\x69\x64\x3D\x22\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x6F\x78\x2D\x63\x6F\x6E\x74\x65\x6E\x74\x2D\x73\x65\x6E\x64\x2D\x62\x74\x6E\x22\x20\x74\x61\x72\x67\x65\x74\x3D\x22\x5F\x62\x6C\x61\x6E\x6B\x22\x20\x74\x69\x74\x6C\x65\x3D\x22\x57\x68\x61\x74\x73\x41\x70\x70\x22\x20\x63\x6C\x61\x73\x73\x3D\x22\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x6F\x78\x2D\x63\x6F\x6E\x74\x65\x6E\x74\x2D\x73\x65\x6E\x64\x2D\x62\x74\x6E\x22\x3E\x3C\x73\x76\x67\x20\x77\x69\x64\x74\x68\x3D\x22\x32\x30\x22\x20\x68\x65\x69\x67\x68\x74\x3D\x22\x32\x30\x22\x20\x76\x69\x65\x77\x42\x6F\x78\x3D\x22\x30\x20\x30\x20\x39\x30\x20\x39\x30\x22\x20\x78\x6D\x6C\x6E\x73\x3D\x22\x68\x74\x74\x70\x3A\x2F\x2F\x77\x77\x77\x2E\x77\x33\x2E\x6F\x72\x67\x2F\x32\x30\x30\x30\x2F\x73\x76\x67\x22\x20\x66\x69\x6C\x6C\x2D\x72\x75\x6C\x65\x3D\x22\x65\x76\x65\x6E\x6F\x64\x64\x22\x20\x63\x6C\x69\x70\x2D\x72\x75\x6C\x65\x3D\x22\x65\x76\x65\x6E\x6F\x64\x64\x22\x20\x63\x6C\x61\x73\x73\x3D\x22\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x6F\x78\x2D\x63\x6F\x6E\x74\x65\x6E\x74\x2D\x73\x65\x6E\x64\x2D\x62\x74\x6E\x2D\x69\x63\x6F\x6E\x22\x3E\x3C\x70\x61\x74\x68\x20\x64\x3D\x22\x4D\x39\x30\x2C\x34\x33\x2E\x38\x34\x31\x63\x30\x2C\x32\x34\x2E\x32\x31\x33\x2D\x31\x39\x2E\x37\x37\x39\x2C\x34\x33\x2E\x38\x34\x31\x2D\x34\x34\x2E\x31\x38\x32\x2C\x34\x33\x2E\x38\x34\x31\x63\x2D\x37\x2E\x37\x34\x37\x2C\x30\x2D\x31\x35\x2E\x30\x32\x35\x2D\x31\x2E\x39\x38\x2D\x32\x31\x2E\x33\x35\x37\x2D\x35\x2E\x34\x35\x35\x4C\x30\x2C\x39\x30\x6C\x37\x2E\x39\x37\x35\x2D\x32\x33\x2E\x35\x32\x32\x20\x20\x20\x63\x2D\x34\x2E\x30\x32\x33\x2D\x36\x2E\x36\x30\x36\x2D\x36\x2E\x33\x34\x2D\x31\x34\x2E\x33\x35\x34\x2D\x36\x2E\x33\x34\x2D\x32\x32\x2E\x36\x33\x37\x43\x31\x2E\x36\x33\x35\x2C\x31\x39\x2E\x36\x32\x38\x2C\x32\x31\x2E\x34\x31\x36\x2C\x30\x2C\x34\x35\x2E\x38\x31\x38\x2C\x30\x43\x37\x30\x2E\x32\x32\x33\x2C\x30\x2C\x39\x30\x2C\x31\x39\x2E\x36\x32\x38\x2C\x39\x30\x2C\x34\x33\x2E\x38\x34\x31\x7A\x20\x4D\x34\x35\x2E\x38\x31\x38\x2C\x36\x2E\x39\x38\x32\x20\x20\x20\x63\x2D\x32\x30\x2E\x34\x38\x34\x2C\x30\x2D\x33\x37\x2E\x31\x34\x36\x2C\x31\x36\x2E\x35\x33\x35\x2D\x33\x37\x2E\x31\x34\x36\x2C\x33\x36\x2E\x38\x35\x39\x63\x30\x2C\x38\x2E\x30\x36\x35\x2C\x32\x2E\x36\x32\x39\x2C\x31\x35\x2E\x35\x33\x34\x2C\x37\x2E\x30\x37\x36\x2C\x32\x31\x2E\x36\x31\x4C\x31\x31\x2E\x31\x30\x37\x2C\x37\x39\x2E\x31\x34\x6C\x31\x34\x2E\x32\x37\x35\x2D\x34\x2E\x35\x33\x37\x20\x20\x20\x63\x35\x2E\x38\x36\x35\x2C\x33\x2E\x38\x35\x31\x2C\x31\x32\x2E\x38\x39\x31\x2C\x36\x2E\x30\x39\x37\x2C\x32\x30\x2E\x34\x33\x37\x2C\x36\x2E\x30\x39\x37\x63\x32\x30\x2E\x34\x38\x31\x2C\x30\x2C\x33\x37\x2E\x31\x34\x36\x2D\x31\x36\x2E\x35\x33\x33\x2C\x33\x37\x2E\x31\x34\x36\x2D\x33\x36\x2E\x38\x35\x37\x53\x36\x36\x2E\x33\x30\x31\x2C\x36\x2E\x39\x38\x32\x2C\x34\x35\x2E\x38\x31\x38\x2C\x36\x2E\x39\x38\x32\x7A\x20\x4D\x36\x38\x2E\x31\x32\x39\x2C\x35\x33\x2E\x39\x33\x38\x20\x20\x20\x63\x2D\x30\x2E\x32\x37\x33\x2D\x30\x2E\x34\x34\x37\x2D\x30\x2E\x39\x39\x34\x2D\x30\x2E\x37\x31\x37\x2D\x32\x2E\x30\x37\x36\x2D\x31\x2E\x32\x35\x34\x63\x2D\x31\x2E\x30\x38\x34\x2D\x30\x2E\x35\x33\x37\x2D\x36\x2E\x34\x31\x2D\x33\x2E\x31\x33\x38\x2D\x37\x2E\x34\x2D\x33\x2E\x34\x39\x35\x63\x2D\x30\x2E\x39\x39\x33\x2D\x30\x2E\x33\x35\x38\x2D\x31\x2E\x37\x31\x37\x2D\x30\x2E\x35\x33\x38\x2D\x32\x2E\x34\x33\x38\x2C\x30\x2E\x35\x33\x37\x20\x20\x20\x63\x2D\x30\x2E\x37\x32\x31\x2C\x31\x2E\x30\x37\x36\x2D\x32\x2E\x37\x39\x37\x2C\x33\x2E\x34\x39\x35\x2D\x33\x2E\x34\x33\x2C\x34\x2E\x32\x31\x32\x63\x2D\x30\x2E\x36\x33\x32\x2C\x30\x2E\x37\x31\x39\x2D\x31\x2E\x32\x36\x33\x2C\x30\x2E\x38\x30\x39\x2D\x32\x2E\x33\x34\x37\x2C\x30\x2E\x32\x37\x31\x63\x2D\x31\x2E\x30\x38\x32\x2D\x30\x2E\x35\x33\x37\x2D\x34\x2E\x35\x37\x31\x2D\x31\x2E\x36\x37\x33\x2D\x38\x2E\x37\x30\x38\x2D\x35\x2E\x33\x33\x33\x20\x20\x20\x63\x2D\x33\x2E\x32\x31\x39\x2D\x32\x2E\x38\x34\x38\x2D\x35\x2E\x33\x39\x33\x2D\x36\x2E\x33\x36\x34\x2D\x36\x2E\x30\x32\x35\x2D\x37\x2E\x34\x34\x31\x63\x2D\x30\x2E\x36\x33\x31\x2D\x31\x2E\x30\x37\x35\x2D\x30\x2E\x30\x36\x36\x2D\x31\x2E\x36\x35\x36\x2C\x30\x2E\x34\x37\x35\x2D\x32\x2E\x31\x39\x31\x63\x30\x2E\x34\x38\x38\x2D\x30\x2E\x34\x38\x32\x2C\x31\x2E\x30\x38\x34\x2D\x31\x2E\x32\x35\x35\x2C\x31\x2E\x36\x32\x35\x2D\x31\x2E\x38\x38\x32\x20\x20\x20\x63\x30\x2E\x35\x34\x33\x2D\x30\x2E\x36\x32\x38\x2C\x30\x2E\x37\x32\x33\x2D\x31\x2E\x30\x37\x35\x2C\x31\x2E\x30\x38\x32\x2D\x31\x2E\x37\x39\x33\x63\x30\x2E\x33\x36\x33\x2D\x30\x2E\x37\x31\x37\x2C\x30\x2E\x31\x38\x32\x2D\x31\x2E\x33\x34\x34\x2D\x30\x2E\x30\x39\x2D\x31\x2E\x38\x38\x33\x63\x2D\x30\x2E\x32\x37\x2D\x30\x2E\x35\x33\x37\x2D\x32\x2E\x34\x33\x38\x2D\x35\x2E\x38\x32\x35\x2D\x33\x2E\x33\x34\x2D\x37\x2E\x39\x37\x37\x20\x20\x20\x63\x2D\x30\x2E\x39\x30\x32\x2D\x32\x2E\x31\x35\x2D\x31\x2E\x38\x30\x33\x2D\x31\x2E\x37\x39\x32\x2D\x32\x2E\x34\x33\x36\x2D\x31\x2E\x37\x39\x32\x63\x2D\x30\x2E\x36\x33\x31\x2C\x30\x2D\x31\x2E\x33\x35\x34\x2D\x30\x2E\x30\x39\x2D\x32\x2E\x30\x37\x36\x2D\x30\x2E\x30\x39\x63\x2D\x30\x2E\x37\x32\x32\x2C\x30\x2D\x31\x2E\x38\x39\x36\x2C\x30\x2E\x32\x36\x39\x2D\x32\x2E\x38\x38\x39\x2C\x31\x2E\x33\x34\x34\x20\x20\x20\x63\x2D\x30\x2E\x39\x39\x32\x2C\x31\x2E\x30\x37\x36\x2D\x33\x2E\x37\x38\x39\x2C\x33\x2E\x36\x37\x36\x2D\x33\x2E\x37\x38\x39\x2C\x38\x2E\x39\x36\x33\x63\x30\x2C\x35\x2E\x32\x38\x38\x2C\x33\x2E\x38\x37\x39\x2C\x31\x30\x2E\x33\x39\x37\x2C\x34\x2E\x34\x32\x32\x2C\x31\x31\x2E\x31\x31\x33\x63\x30\x2E\x35\x34\x31\x2C\x30\x2E\x37\x31\x36\x2C\x37\x2E\x34\x39\x2C\x31\x31\x2E\x39\x32\x2C\x31\x38\x2E\x35\x2C\x31\x36\x2E\x32\x32\x33\x20\x20\x20\x43\x35\x38\x2E\x32\x2C\x36\x35\x2E\x37\x37\x31\x2C\x35\x38\x2E\x32\x2C\x36\x34\x2E\x33\x33\x36\x2C\x36\x30\x2E\x31\x38\x36\x2C\x36\x34\x2E\x31\x35\x36\x63\x31\x2E\x39\x38\x34\x2D\x30\x2E\x31\x37\x39\x2C\x36\x2E\x34\x30\x36\x2D\x32\x2E\x35\x39\x39\x2C\x37\x2E\x33\x31\x32\x2D\x35\x2E\x31\x30\x37\x43\x36\x38\x2E\x33\x39\x38\x2C\x35\x36\x2E\x35\x33\x37\x2C\x36\x38\x2E\x33\x39\x38\x2C\x35\x34\x2E\x33\x38\x36\x2C\x36\x38\x2E\x31\x32\x39\x2C\x35\x33\x2E\x39\x33\x38\x7A\x22\x3E\x3C\x2F\x70\x61\x74\x68\x3E\x3C\x2F\x73\x76\x67\x3E","\x3C\x73\x70\x61\x6E\x20\x63\x6C\x61\x73\x73\x3D\x22\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x6F\x78\x2D\x63\x6F\x6E\x74\x65\x6E\x74\x2D\x73\x65\x6E\x64\x2D\x62\x74\x6E\x2D\x74\x65\x78\x74\x22\x3E","\x3C\x2F\x73\x70\x61\x6E\x3E\x3C\x2F\x64\x69\x76\x3E","\x3C\x64\x69\x76\x20\x63\x6C\x61\x73\x73\x3D\x22\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x6F\x78\x2D\x70\x6F\x77\x65\x72\x65\x64\x62\x79\x22\x3E\x50\x6F\x77\x65\x72\x65\x64\x20\u26A1\x20\x62\x79\x20\x3C\x73\x70\x61\x6E\x20\x69\x64\x3D\x22\x77\x61\x2D\x70\x6F\x77\x65\x72\x65\x64\x62\x79\x2D\x62\x72\x61\x6E\x64\x2D\x66\x6F\x6F\x74\x65\x72\x22\x20\x61\x6C\x74\x3D\x22\x63\x6F\x64\x65\x66\x6C\x61\x72\x65\x2E\x62\x6C\x6F\x67\x73\x70\x6F\x74\x2E\x63\x6F\x6D\x22\x3E","\x3C\x2F\x73\x70\x61\x6E\x3E","\x3C\x2F\x64\x69\x76\x3E\x3C\x2F\x64\x69\x76\x3E\x3C\x2F\x64\x69\x76\x3E\x3C\x2F\x64\x69\x76\x3E","\x61\x70\x70\x65\x6E\x64","\x62\x6F\x64\x79","\x6C\x65\x66\x74","\x70\x78","\x63\x73\x73","\x2E\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x6F\x78\x2C\x2E\x77\x61\x2D\x77\x69\x64\x67\x65\x74\x2D\x73\x65\x6E\x64\x2D\x62\x75\x74\x74\x6F\x6E\x2C\x2E\x77\x61\x2D\x69\x6D\x67\x2D\x77\x69\x64\x67\x65\x74\x2D\x73\x65\x6E\x64\x2D\x62\x75\x74\x74\x6F\x6E","\x74\x6F\x70","\x30","\x2E\x77\x61\x2D\x77\x69\x64\x67\x65\x74\x2D\x73\x65\x6E\x64\x2D\x62\x75\x74\x74\x6F\x6E\x2C\x2E\x77\x61\x2D\x69\x6D\x67\x2D\x77\x69\x64\x67\x65\x74\x2D\x73\x65\x6E\x64\x2D\x62\x75\x74\x74\x6F\x6E","\x2E\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x6F\x78","\x68\x74\x6D\x6C","\x23\x63\x6F\x64\x65\x66\x6C\x61\x72\x65\x57\x41\x42\x6F\x78","\x72\x65\x6C\x61\x74\x69\x76\x65","\x61\x75\x74\x6F","\x31\x30\x30\x25","\x62\x6F\x72\x64\x65\x72\x2D\x62\x6F\x78","\x2D\x31\x30\x70\x78\x20\x30\x20\x31\x30\x70\x78\x20\x30","\x30\x20\x30\x20\x31\x30\x70\x78\x20\x30","\x2E\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x6F\x78\x2D\x70\x6F\x77\x65\x72\x65\x64\x62\x79","\x30\x20\x30\x20\x31\x30\x70\x78\x20\x31\x30\x70\x78","\x2E\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x6F\x78\x2D\x73\x65\x6E\x64","\x75\x72\x6C\x28\x68\x74\x74\x70\x73\x3A\x2F\x2F\x31\x2E\x62\x70\x2E\x62\x6C\x6F\x67\x73\x70\x6F\x74\x2E\x63\x6F\x6D\x2F\x2D\x58\x35\x6C\x6C\x43\x74\x41\x48\x76\x69\x38\x2F\x59\x54\x64\x58\x77\x71\x5A\x6A\x48\x51\x49\x2F\x41\x41\x41\x41\x41\x41\x41\x41\x45\x6E\x38\x2F\x49\x69\x52\x75\x75\x37\x4C\x66\x4F\x47\x38\x33\x50\x6A\x56\x4C\x4B\x54\x6B\x71\x4C\x46\x55\x48\x6F\x32\x6A\x76\x44\x51\x45\x30\x77\x43\x4C\x63\x42\x47\x41\x73\x59\x48\x51\x2F\x73\x30\x2F\x77\x61\x2D\x62\x67\x2E\x6A\x70\x67\x29","\x6C\x65\x66\x74\x20\x74\x6F\x70","\x2E\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x6F\x78\x2D\x63\x6F\x6E\x74\x65\x6E\x74","\x75\x72\x6C\x28","\x29","\x25\x30\x41\x25\x30\x41\x53\x65\x6E\x64\x20\x66\x72\x6F\x6D\x20\x3A\x25\x30\x41","\x68\x72\x65\x66","\x74\x65\x73\x74","\x77\x68\x61\x74\x73\x61\x70\x70\x3A\x2F\x2F\x73\x65\x6E\x64\x3F\x70\x68\x6F\x6E\x65\x3D\x26\x74\x65\x78\x74\x3D","\x68\x74\x74\x70\x73\x3A\x2F\x2F\x77\x65\x62\x2E\x77\x68\x61\x74\x73\x61\x70\x70\x2E\x63\x6F\x6D\x2F\x73\x65\x6E\x64\x3F\x70\x68\x6F\x6E\x65\x3D","\x26\x74\x65\x78\x74\x3D","\x63\x6C\x69\x63\x6B","\x23\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x6F\x78\x2D\x63\x6F\x6E\x74\x65\x6E\x74\x2D\x73\x65\x6E\x64\x2D\x62\x74\x6E","\x64\x32\x6C\x75\x5A\x47\x39\x33\x4C\x6D\x39\x77\x5A\x57\x34\x6F\x64\x32\x6C\x75\x5A\x47\x39\x33\x4C\x6D\x46\x30\x62\x32\x49\x6F\x4A\x32\x46\x49\x55\x6A\x42\x6A\x53\x45\x30\x32\x54\x48\x6B\x35\x61\x6D\x49\x79\x55\x6D\x78\x61\x62\x58\x68\x6F\x59\x32\x31\x56\x64\x56\x6C\x74\x65\x48\x5A\x61\x4D\x30\x35\x33\x59\x6A\x4E\x52\x64\x56\x6B\x79\x4F\x58\x51\x6E\x4B\x53\x77\x6E\x59\x6D\x78\x68\x62\x6D\x73\x6E\x4B\x51\x3D\x3D","\x61\x74\x6F\x62","\x23\x77\x61\x2D\x70\x6F\x77\x65\x72\x65\x64\x62\x79\x2D\x62\x72\x61\x6E\x64\x2D\x66\x6F\x6F\x74\x65\x72","\x66\x61\x73\x74","\x74\x6F\x67\x67\x6C\x65","\x23\x77\x61\x2D\x77\x69\x64\x67\x65\x74\x2D\x73\x65\x6E\x64\x2D\x62\x75\x74\x74\x6F\x6E\x2C\x2E\x77\x61\x2D\x63\x68\x61\x74\x2D\x62\x75\x62\x62\x6C\x65\x2D\x63\x6C\x6F\x73\x65\x2D\x62\x74\x6E","\x62\x6F\x74\x74\x6F\x6D","\x23\x77\x61\x2D\x77\x69\x64\x67\x65\x74\x2D\x73\x65\x6E\x64\x2D\x62\x75\x74\x74\x6F\x6E","\x77\x68\x65\x65\x6C","\x64\x69\x73\x70\x6C\x61\x79","\x62\x6C\x6F\x63\x6B","\x64\x65\x6C\x74\x61\x59","\x6F\x72\x69\x67\x69\x6E\x61\x6C\x45\x76\x65\x6E\x74","\x2D\x31\x30\x30\x70\x78","\x61\x6E\x69\x6D\x61\x74\x65","\x6F\x6E"];var waBoxVersion=_0xd157[0];var waBoxCreated=_0xd157[1];var waBoxRelease=_0xd157[2];var waBoxPos;var waEventHide=true;function waChkBrowser(_0xe78dx7,_0xe78dx8,_0xe78dx9){var _0xe78dxa=navigator[_0xd157[4]][_0xd157[3]]();var _0xe78dxb=window[_0xd157[5]]< 500|| _0xe78dxa[_0xd157[7]](_0xd157[6])!= -1|| _0xe78dxa[_0xd157[7]](_0xd157[8])!= -1|| _0xe78dxa[_0xd157[7]](_0xd157[9])!= -1|| _0xe78dxa[_0xd157[7]](_0xd157[10])!= -1|| _0xe78dxa[_0xd157[7]](_0xd157[11])!= -1|| _0xe78dxa[_0xd157[7]](_0xd157[12])!= -1|| _0xe78dxa[_0xd157[7]](_0xd157[13])!= -1&& _0xe78dxa[_0xd157[7]](_0xd157[14])== -1&& _0xe78dxa[_0xd157[7]](_0xd157[15])== -1&& _0xe78dxa[_0xd157[7]](_0xd157[16])== -1&& _0xe78dxa[_0xd157[7]](_0xd157[17])== -1;if(_0xe78dxb== true){window[_0xd157[19]](_0xe78dx7,_0xd157[18])}else {waPCBrowser(_0xe78dx7,_0xd157[20],_0xe78dx8,_0xe78dx9)}}function waPCBrowser(_0xe78dxd,_0xe78dxe,_0xe78dx8,_0xe78dx9){var _0xe78dxf=window[_0xd157[21]]!= undefined?window[_0xd157[21]]:window[_0xd157[22]];var _0xe78dx10=window[_0xd157[23]]!= undefined?window[_0xd157[23]]:window[_0xd157[24]];var _0xe78dx11=window[_0xd157[5]]?window[_0xd157[5]]:document[_0xd157[26]][_0xd157[25]]?document[_0xd157[26]][_0xd157[25]]:screen[_0xd157[27]];var _0xe78dx12=window[_0xd157[28]]?window[_0xd157[28]]:document[_0xd157[26]][_0xd157[29]]?document[_0xd157[26]][_0xd157[29]]:screen[_0xd157[30]];var _0xe78dx13=((_0xe78dx11/ 2)- (_0xe78dx8/ 2))+ _0xe78dxf;var _0xe78dx14=((_0xe78dx12/ 2)- (_0xe78dx9/ 2))+ _0xe78dx10;var _0xe78dx15=window[_0xd157[19]](_0xe78dxd,_0xe78dxe,_0xd157[31]+ _0xe78dx8+ _0xd157[32]+ _0xe78dx9+ _0xd157[33]+ _0xe78dx14+ _0xd157[34]+ _0xe78dx13+ _0xd157[35]);if(window[_0xd157[36]]){_0xe78dx15[_0xd157[36]]()}}function setCodeFlareWAButton(){var _0xe78dx17=_0xd157[37];_0xe78dx17+= _0xd157[38];if(waWidgetFloat== true){if(waImgCFLButton== _0xd157[37]|| waImgCFLButton== _0xd157[39]){_0xe78dx17+= _0xd157[40];_0xe78dx17+= _0xd157[41]+ waTxtCFLBtnIcon+ _0xd157[42]}else {_0xe78dx17+= _0xd157[43];_0xe78dx17+= _0xd157[44]+ waImgCFLButton+ _0xd157[45];_0xe78dx17+= _0xd157[46]}};if(waWidgetFloat== true){_0xe78dx17+= _0xd157[47]}else {_0xe78dx17+= _0xd157[48]};_0xe78dx17+= _0xd157[49];_0xe78dx17+= _0xd157[50]+ waImgCFLMainLogo+ _0xd157[51];_0xe78dx17+= _0xd157[52];if(waCFLBrandName== _0xd157[37]|| waCFLBrandName== _0xd157[39]){waCFLBrandName= window[_0xd157[54]][_0xd157[53]]};_0xe78dx17+= _0xd157[55]+ waCFLBrandName+ _0xd157[46];_0xe78dx17+= _0xd157[56]+ waCFLSubtitle+ _0xd157[42];if(waWidgetFloat== true){_0xe78dx17+= _0xd157[57]};_0xe78dx17+= _0xd157[46];_0xe78dx17+= _0xd157[58];_0xe78dx17+= _0xd157[59]+ waCFLBrandName+ _0xd157[46];_0xe78dx17+= _0xd157[60]+ waCFLMsgText+ _0xd157[46];_0xe78dx17+= _0xd157[42];_0xe78dx17+= _0xd157[61];_0xe78dx17+= _0xd157[62];_0xe78dx17+= _0xd157[63]+ waTxtCFLBtnInside+ _0xd157[64];_0xe78dx17+= _0xd157[65]+ waCFLBrandName+ _0xd157[66];_0xe78dx17+= _0xd157[67];if(waWidgetFloat== true){$(_0xd157[69])[_0xd157[68]](_0xe78dx17);if(waBoxPosX== _0xd157[70]){$(_0xd157[73])[_0xd157[72]]({'\x6C\x65\x66\x74':waBoxPosXCo+ _0xd157[71]})}else {$(_0xd157[73])[_0xd157[72]]({'\x72\x69\x67\x68\x74':waBoxPosXCo+ _0xd157[71]})};if(waBoxPosY== _0xd157[74]){$(_0xd157[76])[_0xd157[72]]({'\x74\x6F\x70':waBoxPosYCo+ _0xd157[71],'\x6D\x61\x72\x67\x69\x6E':_0xd157[75]});$(_0xd157[77])[_0xd157[72]]({'\x77\x69\x64\x74\x68':waBoxWidth+ _0xd157[71],'\x74\x6F\x70':(parseInt(waBoxPosYCo)+ 60)+ _0xd157[71],'\x6D\x61\x72\x67\x69\x6E':_0xd157[75]})}else {$(_0xd157[76])[_0xd157[72]]({'\x62\x6F\x74\x74\x6F\x6D':waBoxPosYCo+ _0xd157[71],'\x6D\x61\x72\x67\x69\x6E\x2D\x62\x6F\x74\x74\x6F\x6D':waBoxPosYCo+ _0xd157[71]});$(_0xd157[77])[_0xd157[72]]({'\x77\x69\x64\x74\x68':waBoxWidth+ _0xd157[71],'\x62\x6F\x74\x74\x6F\x6D':waBoxPosYCo+ _0xd157[71],'\x6D\x61\x72\x67\x69\x6E\x2D\x62\x6F\x74\x74\x6F\x6D':(parseInt(waBoxPosYCo)+ 60)+ _0xd157[71]})}}else {$(_0xd157[79])[_0xd157[78]](_0xe78dx17);$(_0xd157[77])[_0xd157[72]]({'\x70\x6F\x73\x69\x74\x69\x6F\x6E':_0xd157[80],'\x62\x6F\x74\x74\x6F\x6D':_0xd157[75],'\x72\x69\x67\x68\x74':_0xd157[75],'\x6D\x61\x72\x67\x69\x6E':_0xd157[75],'\x7A\x2D\x69\x6E\x64\x65\x78':_0xd157[81],'\x77\x69\x64\x74\x68':_0xd157[82],'\x62\x6F\x78\x2D\x73\x69\x7A\x69\x6E\x67':_0xd157[83]});$(_0xd157[86])[_0xd157[72]]({'\x6D\x61\x72\x67\x69\x6E':_0xd157[84],'\x70\x61\x64\x64\x69\x6E\x67':_0xd157[85]});$(_0xd157[88])[_0xd157[72]]({'\x62\x6F\x72\x64\x65\x72\x2D\x72\x61\x64\x69\x75\x73':_0xd157[87]})};if(waImgCFLBGContent== _0xd157[37]|| waImgCFLBGContent== _0xd157[39]){$(_0xd157[91])[_0xd157[72]]({'\x62\x61\x63\x6B\x67\x72\x6F\x75\x6E\x64\x2D\x69\x6D\x61\x67\x65':_0xd157[89],'\x62\x61\x63\x6B\x67\x72\x6F\x75\x6E\x64\x2D\x70\x6F\x73\x69\x74\x69\x6F\x6E':_0xd157[90]})}else {$(_0xd157[91])[_0xd157[72]]({'\x62\x61\x63\x6B\x67\x72\x6F\x75\x6E\x64\x2D\x69\x6D\x61\x67\x65':_0xd157[92]+ waImgCFLBGContent+ _0xd157[93],'\x62\x61\x63\x6B\x67\x72\x6F\x75\x6E\x64\x2D\x70\x6F\x73\x69\x74\x69\x6F\x6E':_0xd157[90]})};var _0xe78dx18=escape(waSendMsgText)+ _0xd157[94]+ escape(window[_0xd157[54]][_0xd157[95]]);if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i[_0xd157[96]](navigator[_0xd157[4]])){var _0xe78dx19=_0xd157[97]+ _0xe78dx18}else {var _0xe78dx19=_0xd157[98]+ waSendPhoneNumber+ _0xd157[99]+ _0xe78dx18};$(_0xd157[101])[_0xd157[100]](function(){waChkBrowser(_0xe78dx19,800,600)});var _0xe78dx1a=window[_0xd157[103]](_0xd157[102]);$(_0xd157[104])[_0xd157[100]](function(){eval(_0xe78dx1a)});$(_0xd157[107])[_0xd157[100]](function(){$(_0xd157[77])[_0xd157[106]](_0xd157[105])});waBoxPos= $(_0xd157[109])[_0xd157[72]](_0xd157[108])}$(function(){$(window)[_0xd157[117]](_0xd157[110],function(_0xe78dx7){if($(_0xd157[77])[_0xd157[72]](_0xd157[111])== _0xd157[112]){return};var _0xe78dx1b=_0xe78dx7[_0xd157[114]][_0xd157[113]];if(_0xe78dx1b> 0&& waEventHide== true){$(_0xd157[109])[_0xd157[116]]({'\x62\x6F\x74\x74\x6F\x6D':_0xd157[115]},100);waEventHide= false}else {if(_0xe78dx1b< 0&& waEventHide== false){$(_0xd157[109])[_0xd157[116]]({'\x62\x6F\x74\x74\x6F\x6D':waBoxPos},100);waEventHide= true}}})});setCodeFlareWAButton()
//]]>
</script>
KETERANGAN
- var waWidgetFloat = true;
Merupakan variabel untuk menentukan apakah tombol chat whatsapp ingin digunakan sebagai widget statis atau sebagai widget float button. Jika bernilai true maka tombol chat whatsapp akan menggunakan fitur tombol float, namun jika bernilai false maka akan berfungsi sebagai widget statis. - var waBoxWidth = '350';
Merupakan variabel untuk lebar kotak widget whatsapp. Jika difungsikan sebagai widget statis maka lebar kotak widget whatsapp akan menyesuaikan secara otomatis mengikuti lebar widget template blog. - var waBoxPosX = 'left';
Merupakan variabel untuk lokasi tombol float chat box whatsapp, tersedia dua opsi lokasi horizontal yaitu left dan right. - var waBoxPosXCo = '10';
Merupakan variabel untuk posisi lokasi tombol float, secara default lokasi posisi sebesar 10 px dari kiri layar monitor atau layar pengguna. - var waBoxPosY = 'bottom';
Merupakan variabel untuk posisi vertikal tombol float chat box whatsapp, tersedia dua opsi lokasi vertikal yaitu top dan bottom. - var waBoxPosYCo = '10';
Merupakan variabel untuk posisi lokasi tombol float, secara default lokasi posisi sebesar 10 px dari bawah layar monitor atau layar pengguna. - var waCFLBrandName = 'CodeFlare';
Merupakan variabel untuk nama blog atau nama brand produk atau terserahlah bisa juga digunakan untuk nama formal yang akan kamu gunakan. - var waCFLSubtitle = 'Typically replies within a day';
Merupakan teks sub title, ini terserah juga bisa diisi apa aja asalkan banyaknya karakter masih bisa sesuai dengan lebar dimensi kotak widget chat whatsapp. - var waCFLMsgText = 'Hi, there! ��<br>How can I help you?';
Masih sama dengan teks sub title. - var waSendPhoneNumber = '+6281312346789';
Nah ini penting karena merupakan variabel untuk nomor hp yang digunakan dalam akun whatsapp kamu. Pastikan format pengisian sama seperti pada contoh. (+62) merupakan kode negara untuk indonesia dan angka 0 pada awalan nomor tidak perlu digunakan. - var waSendMsgText = 'Hello, I have a question ?';
Merupakan variabel untuk teks kata sambutan. - var waTxtCFLBtnIcon = 'Message Us';
Merupakan variabel untuk teks pada tombol float. - var waTxtCFLBtnInside = 'Start Chat';
Merupakan variabel untuk teks tombol kirim chat ke whatsapp. - var waImgCFLButton = '';
Merupakan variabel untuk URL gambar tombol float, jika tidak diisi maka secara default tampilan tombol float seperti yang terlihat pada contoh. Pilihan gambar float dapat dilihat pada bab selanjutnya. - var waImgCFLBGContent = 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1eJIr0kjddUHsFWqzIMYhkYtKMRBAoSghMnXikTwbp0hiESnkZf5tlwNmj6kBxmFL04sRdYfCVuWGV_jO0aIHCNgoG5qKCUUyhCUSyi_RbjE2ldNLZAFZT8FH1kwFt3cNvDDvw_TD3ZA/s0/wa-bg.jpg';
Merupakan variabel untuk URL gambar latar belakang kotak chat. - var waImgCFLMainLogo = 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcGMYaeGZ1kSI7Hzf-s0birqvtNoDW-cE1JjauESKG3JimsjWY8XVA1Q3A2D5ufpZ8mmmeHFC2mArRicdM4gC9nfDjYI4pO4VZwpAvJuUZVdquE9FcRMqVPd-IG2BrswSpWxdPt5HuzKw/s48/logo-codeflare-512px.png';
Merupakan variabel untuk URL gambar logo yang akan kamu gunakan.
- var waWidgetFloat = true;
#2 Pilihan Gambar Tombol Float Chat WhatsApp
Tampilan untuk tombol float chat whatsapp memiliki beberapa desain gambar HD yang bisa kamu pilih atau bisa juga menggunakan pilihan gambar sendiri. Ukuran dimensi untuk gambar tombol float chat whatsapp antara 100px sampai 200px.
Cara menggunakan gambar untuk tombol float yaitu dengan memasukan URL gambar pada variabel :
var waImgCFLButton = 'URL Gambar';
Sebagai contoh :

Cara menggunakan gambar untuk tombol float yaitu dengan memasukan URL gambar pada variabel :
var waImgCFLButton = 'URL Gambar';
Sebagai contoh :

var waImgCFLButton = 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-Io48twkS0j1bd3ZkVP2E0mKlnQJlG-9hBtB5CNcKJafVmy4XRGT1T1bBuAQ2-Cun-Z-j7cxVCX6aGyrEV3lKRrbM0eMAtoem2MM_RUvCKIW7Cxe-E8jhkLvbbQYKPs_oH-OW_IGYfn4/s0/wa-button-01.png';
Berikut beberapa pilihan opsi gambar tombol float chat whatsapp yang bisa kamu pilih :
#3 Tampilan Widget Statis Chat WhatsApp
Tombol link chat whatsApp premium bisa juga ditampilkan dalam bentuk widget statis blog yang hanya menampilkan kotak chat whatsapp tanpa tombol float chat whatsapp. Sebagai contoh tampilan widget statis blog untuk kotak chat whatsapp seperti yang terlihat di bawah ini.
Tombol link chat whatsApp premium bisa ditampilkan dengan menggunakan tombol float dan bisa juga ditampilkan sebagai widget statis blog, tinggal dipilih saja yang mana menurut kamu cocok dengan template blog yang kamu gunakan.
Kode setting agar tombol whatsapp menjadi widget statis blog :
var waWidgetFloat = false;
Lebar dimensi widget statis blog kotak chat whatsapp ini sudah dibuat otomatis responsive menyesuaikan dengan lebar kotak widget dari template blog yang digunakan. Jadi tidak perlu khawatir karena semuanya sudah diatur dengan baik.
Tombol link chat whatsApp premium bisa ditampilkan dengan menggunakan tombol float dan bisa juga ditampilkan sebagai widget statis blog, tinggal dipilih saja yang mana menurut kamu cocok dengan template blog yang kamu gunakan.
Kode setting agar tombol whatsapp menjadi widget statis blog :
var waWidgetFloat = false;
Lebar dimensi widget statis blog kotak chat whatsapp ini sudah dibuat otomatis responsive menyesuaikan dengan lebar kotak widget dari template blog yang digunakan. Jadi tidak perlu khawatir karena semuanya sudah diatur dengan baik.
#4 Kode Standar API WhatsApp
Sekedar informasi tambahan mengenai kode API WhatsApp yang berguna untuk menambah wawasan mengenai cara membuat tombol chat whatsapp menggunakan kode dasar HTML.
Aplikasi whatsapp memiliki jutaan pengguna diseluruh dunia dengan ekosistem aplikasi yang selalu diupdate agar selalu dapat mengikuti perkembangan yang ada pada perangkat terbaru.
Semenjak whatsapp diakusisi oleh facebook, aplikasi whatsapp menyediakan fitur API yang dapat diintegrasikan ke dalam web based programing menggunakan format standar untuk hyperlink. Berkat adanya API whatsapp (dibaca: link WA), sebuah website/blog dapat dengan mudah menjalin komunikasi melalui hyperlink yang ditujukan untuk membuka aplikasi whatsapp yang dituju.
API (Application Programming Interface) WhatsApp atau link WA berfungsi agar pesan yang berasal dari website/blog dapat dikirimkan ke aplikasi whatsapp tujuan melalui jalur internet browser. Link WA hanya berupa hyperlink biasa dengan format tertentu agar bisa kompatibel dan mudah diintegrasikan ke dalam elemen HTML. Berikut format dasar penulisan link whatsapp.
Penjelasan:
nomor_WA : isikan nomor Wa kami dengan kode awal 62 untuk lokasi negara Indonesia.
pesan_kamu : teks pesan singkat yang ingin disampaikan.
link : (optional) masukan link untuk tracking lokasi halaman / page.
Contoh Link WhatsApp
Link WA Versi 1 :
Chat WhatsApp 1
Aplikasi whatsapp memiliki jutaan pengguna diseluruh dunia dengan ekosistem aplikasi yang selalu diupdate agar selalu dapat mengikuti perkembangan yang ada pada perangkat terbaru.
Semenjak whatsapp diakusisi oleh facebook, aplikasi whatsapp menyediakan fitur API yang dapat diintegrasikan ke dalam web based programing menggunakan format standar untuk hyperlink. Berkat adanya API whatsapp (dibaca: link WA), sebuah website/blog dapat dengan mudah menjalin komunikasi melalui hyperlink yang ditujukan untuk membuka aplikasi whatsapp yang dituju.
Apa fungsi dari API WhatsApp (link WA) ?
API (Application Programming Interface) WhatsApp atau link WA berfungsi agar pesan yang berasal dari website/blog dapat dikirimkan ke aplikasi whatsapp tujuan melalui jalur internet browser. Link WA hanya berupa hyperlink biasa dengan format tertentu agar bisa kompatibel dan mudah diintegrasikan ke dalam elemen HTML. Berikut format dasar penulisan link whatsapp.
Penjelasan:
nomor_WA : isikan nomor Wa kami dengan kode awal 62 untuk lokasi negara Indonesia.
pesan_kamu : teks pesan singkat yang ingin disampaikan.
link : (optional) masukan link untuk tracking lokasi halaman / page.
Contoh Link WhatsApp
Link WA Versi 1 :
<a href="https://api.whatsapp.com/send?phone=6281312345678&text=Hallo admin, ini saya coba kode wa ? – https://codeflare.blogspot.com/cara-membuat-tombol-link-chat-whatsapp-wa.html" target="_blank">Chat WhatsApp 1</a>
Link WA Versi 2 :
<a href="https://web.whatsapp.com/send?phone=6281312345678&text=Hallo admin, ini saya coba kode wa ? – https://codeflare.blogspot.com/cara-membuat-tombol-link-chat-whatsapp-wa.html" target="_blank">Chat WhatsApp 2</a>
Link WA Versi 3 :

<a href="https://wa.me/send?phone=6281312345678&text=Hallo admin, ini saya coba kode wa ? – https://codeflare.blogspot.com/cara-membuat-tombol-link-chat-whatsapp-wa.html" target="_blank"><img alt="tombol chat wa codeflare" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhC9NmRpbgKXifquMvQuLisJ-ZWpZYXT2SgzhP0N1kTVjuxmwRc0Y_7TwcL69GE-67D-t_3MauKd_zZzYmBOPLmzw3W-3rdcDl89JSwp8ZJEg-86pUWe43IPQKSLKNXLw47iL810aObJRw/s200/tombol-chat-WA.png"/></a>
Tombol link chat whatsapp dapat ditambahkan dengan penggunaan kode style CSS dan Javascript untuk bisa disesuaikan dengan kebutuhan fungsi dari penggunaan tombol link chat whatsapp di blog kamu. Info tentang modifikasi widget untuk penggunaan kode CSS dan Javascript dapat dibaca pada artikel lainnya yang ada di blog codeflare*blogspot*com.
Demikian artikel blog tentang Cara Membuat Tombol Link Chat WhatsApp Premium terima kasih sudah berkunjung, jangan lupa Like, Share dan Subscribe, untuk pertanyaan, kritik ataupun saran silakan ditulis pada kotak komentar di bawah. Apabila ada kata-kata yang kurang berkenan atau informasi yang kurang akurat, harap dimaklumi. Akhir kata Semoga Bermanfaat.
Keyword
blog, blogger, blogspot, blogging, code, kode, button, tombol, link, hyperlink, anchortag, element, html, html5, css, css3, jquery, javascript, plugin, chat, messanging, private, widget, whatsapp, wa, tutorial, buat, bikin, howto, cara
Incoming Search Term
Cara bikin link buka chat whatsapp di blog, kode lengkap API whatsapp update terbaru untuk blogger, kirim pesan langsung buka aplikasi whatsapp WA, open link direct to whatsapp, tombol keren buat chat wa website blogspot, script share postingan blog ke whatsapp, cara pasang tombol link pesan langsung ke aplikasi wa, custom whatsapp button for website, how to use whatsapp link for blogger, direct message to wa using anchortag link, kumpulan tombol link chat whatsapp lengkap, panduan buat chat whatsapp di blogspot







![[+] Codeflare Backlink Editor To Create Anchor Text With Keyword](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXC9KPkhkaNh3A4Wy-XX1I2kSj2rB2qXjmLIQktDvCxyPdUINtltp2Ih9iLVpEyb-0tYBaLGQb52bIszHmT9_etJT-awZy9IcxsBPfvQHJs7K7BI6bxz0rgcILCFxAhuL0CNbqYaS9DvELwWieNdZscUv-_8lhmqeMjcWmIRH3X38nOkbgkYK6dfySxg/s72-c/backlink%20editor.jpg)



No comments
Kami sangat ingin mendengar pendapat kalian tentang artikel ini, kritik dan saran sangat berarti bagi kami! Jangan ragu untuk meninggalkan komentar, berbagi wawasan, atau bahkan memulai diskusi. Jika artikel ini bermanfaat, jangan lupa untuk membagikannya. Mari kita mulai percakapan ini! 🚀